关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
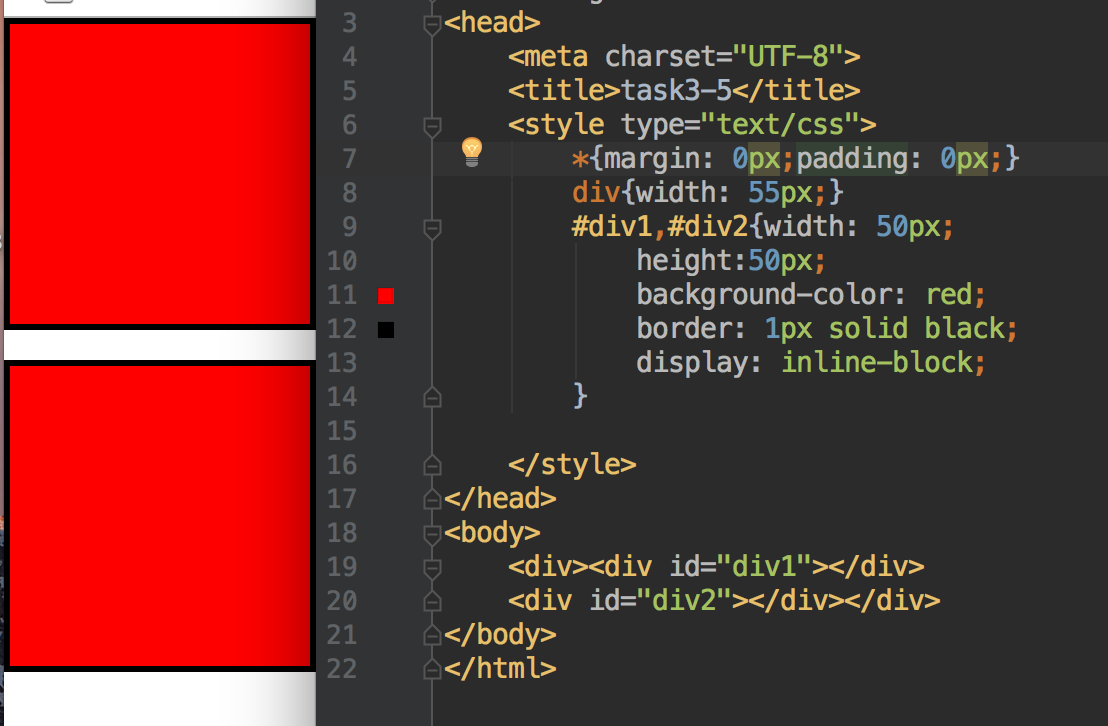
对于inline-block的上下两个元素间隔怎么除去
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
3条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 择日而亡的IT 2017-04-06 01:17关注
择日而亡的IT 2017-04-06 01:17关注父级添加classfont-size:0
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2025-01-21 08:02王铁柱666的博客 考虑使用更现代的布局技术,如Flexbox或Grid,它们提供了更强大和灵活的对齐和间距控制。...:由于这个间隔本质上是一个空格,它的宽度会受到父元素。字体越大,间隔越明显。,也可能影响这个间隔的宽度。
- 2019-12-10 18:04BB小天使的博客 原本想使用display: inline-block让这三块元素在水平方向上对齐,但是原本好好的,但是最左侧的元素,里面加了内容之后,就产生了如图所示的问题,元素之间上下偏移了。 解决办法 查了不少文章,最终查明了问题的...
- 2024-09-08 22:57console.log(8)的博客 这是因为inline-block元素间有空格或是换行,空格符与’a’,‘b’,‘c’,'d’这些字符一样,本质上就是个字符,只不过因为空格是透明的看不见而已(但可以选中)。所以,只要让文字宽度为0,就可以解决inline-...
- 2022-03-28 19:00CRMEB的博客 相信行内块元素,也就是display:inline-block的元素大家并不少见,不知道大家有没有发现一个问题,就是当两个行内块元素在同一行并排时,它们之间会存在着间距。下面让我们一起来看看这个问题吧 一、问题描述 废话不多说...
- 2021-06-12 08:12是小雅雅呀的博客 当元素display属性是inline-block时,元素之间在换行显示或空格分隔的情况下会有间距,举个栗子:HTML结构如下:样式如下:效果图如下:可以看到这里的 萝莉、 御姐、软妹之间有间隙,这类间距对我们的布局会产生影响...
- 2025-01-01 15:28秀秀不只会前端的博客 在使用布局时,元素之间存在一个空格的间距,这是由于 HTML 中的空白字符(空格、换行、制表符等)会被当作渲染内容的一部分。
- 2024-04-03 16:26smart_dream的博客 问题:在本地项目中使用【display: inline-block】,元素间存在4px间隔。打包后发布到外网又不存在这个问题了。归根结底这是一个西文排版的问题,英文有空格作为词分界,而中文则没有。此时的元素具有文本属性,只要...
- 2021-09-03 11:29是!豆哈哈的博客 昨天我的后端男朋友问了我这么一个问题,给俩div设置完display: inline-block; 为啥会出现间隙,前提是已经设置过margin: 0; padding: 0了,作为前端的我之前还没遇到过这样的问题,一下子给我整不会了。如图; 于是...
- 2022-10-14 21:45BUG 饲养员的博客 两个inline-block的盒子并排显示问题 多个div使用display:inline-block时候div之间有间隔
- 2024-12-13 20:39Peter-Lu的博客 换句话说,浏览器在渲染时会将这些空白字符的宽度计算为两个元素之间的间隙。元素一样受到 HTML 中空白字符的影响。空白字符包括空格、换行、制表符等,它们会被渲染为实际的间距。的特性,允许元素在同一行显示,...
- 2019-12-09 15:50Programmer.杨的博客 一、遇到的问题 ...可以看到,我本来是想要两行图片,每一行是三张。结果现在第一行的图片跑到第二行去了。 代码结构很简单: <li> <a></a> &...
- 2019-10-08 21:04dengla6847的博客 二、举个简单的栗子分析问题 三、解决办法 一、遇到的问题 前些天写瀑布流布局的时候,发现明明计算好了宽度使得一行能放下三张图片,实际效果却总是放不下,图片会挤到下一行去。上图: 可以看到,我本来...
- 2021-08-03 19:05weixin_39907596的博客 display:inline-block:众前端们都知道,其作用是将对象呈递为内联对象,但是对象的内容作为块对象呈递。有如下代码CSS Code复制内容到剪贴板.ac-btna{background:url(../img/action.png)no-repeat;width:73px;...
- 2019-09-02 07:25Poetry Code的博客 目录:一、现象描述二、解决方法方法1...inline-block是一个块状行盒,表现为一个行内元素,它既拥有了块状元素可以设置width和height的特性,又保留了行内元素不换行的特点。 而当我们去使用它时候会发现各元素之间...
- 2021-04-01 16:14山水好风光的博客 inline-block是一种布局方法,它相比于与浮动、定位最大的不同就是其没有父元素的匿名包裹特性,这使得display:inline-block属性的使用非常自由,可与文字,图片混排,可内嵌block属性元素,可以置身于inline水平的...
- 2019-10-04 08:37Travelling1006的博客 那天排遇到这样一个页面,每个logo紧挨着,而且两端对齐。尼玛,没招啊~ 今天终于找到了解决办法: 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <...
- 2022-10-07 12:09萌狼蓝天的博客 两个并列子元素宽度设为50%,并且使用了display:inline-block 结果一运行,两个元素不在同一行? 我查审元素,两个子元素div的宽度都是400,也没有边框,边距的影响。400+400=800,看着没问题吧 后来经过百度发现,...
- 2022-02-27 16:00小公鸡卡哇伊呀~的博客 } 然后相邻的空白全部被取消: 多个image之间也会有类似的小的空白,是因为 image 默认是 inline 元素,如果将 image 设为 block,那么这些空白就会消失。 .color-container { background-color: pink; /* font-...
- 2020-05-23 10:34敲代码有瘾的博客 清除两个inline-block元素之间的默认间隙 最近在做项目时遇见一个问题就是我给一个盒子设置了display:inline-block后,元素之间会有一点默认间隙,后来上网一查,才知道inline-block是有默认间距的,默认间距为4px...
- 没有解决我的问题, 去提问