使用的是extjs5(mvc),浏览器是chrome~~
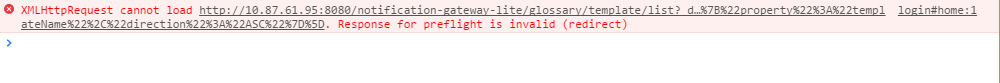
现在情况是这样的,我在store里面的proxy的url,写上的是另一个系统的API,如果单独访问这个API是可以,得到一堆数据。可是在store里面进行访问会出错,如图
请问这是为什么呢?查到资料都说是浏览器跨域访问的问题,是这个原因吗?要解决这个问题该怎么办???
求助,谢谢啦!!!
求助,extjs 在store里面出现的问题(extjs5)
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 斯洛文尼亚旅游 2017-04-06 03:27关注
斯洛文尼亚旅游 2017-04-06 03:27关注另外一个系统改jsonp数据,然后配置proxy为jsonP,否则ajax直接跨域请求是报错的
http://docs.sencha.com/extjs/4.2.2/#!/api/Ext.data.proxy.JsonP本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
