
问题1.一个正方形 让它向右旋转90度,以下面这种代码方式再让它向右转90度
mybox.style.transform=mybox.style.transform+"rotate(90deg)";
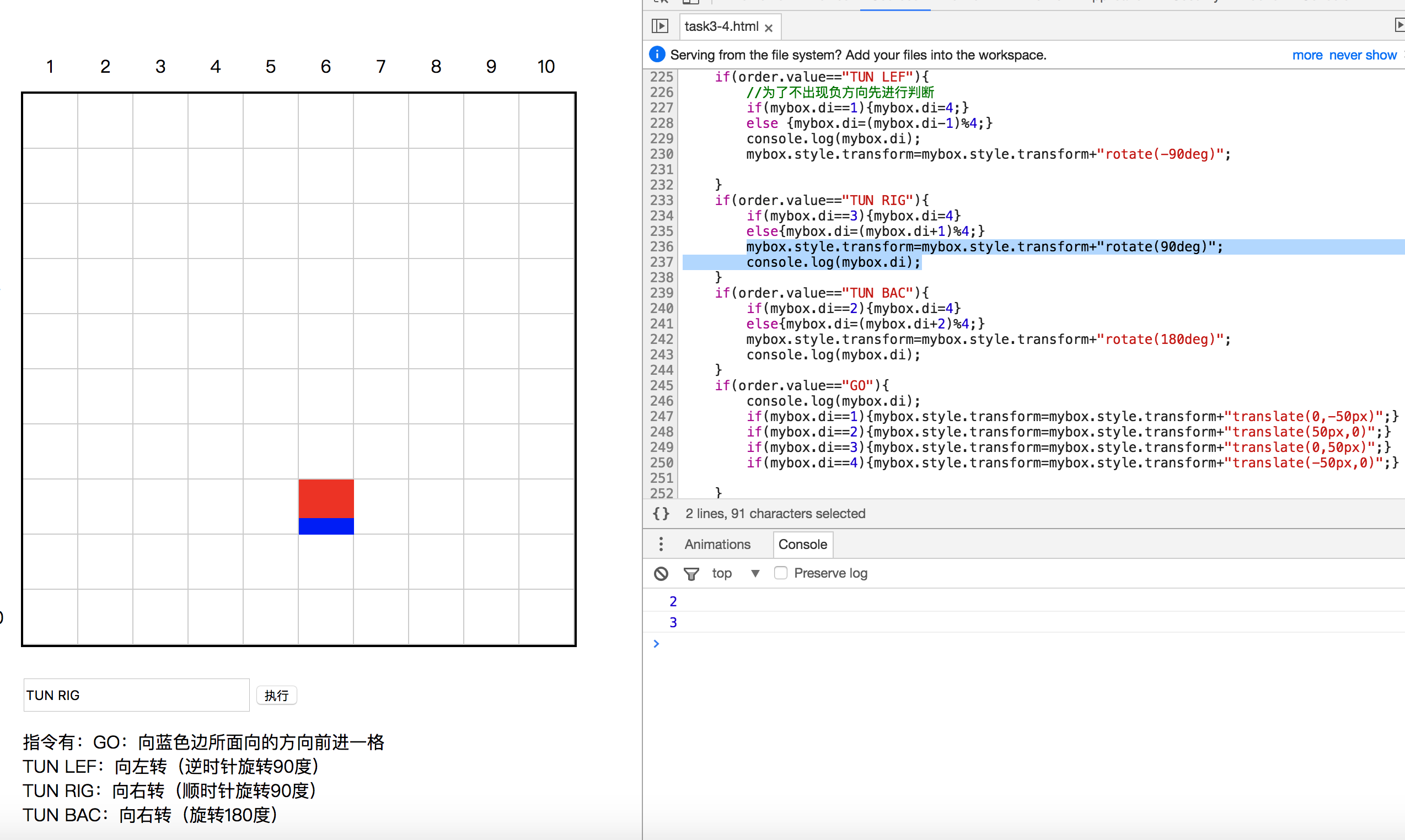
为什么第二次反向转到目标位置 比如上面的程序执行两次右转
问题2.rotate和translate同时执行的时候 rotate应该是影响了translate的坐标轴的
rotate的坐标轴基点在中心。可以设置transform-origin设置
我下在想让正方形相对浏览器水平移动100px 同时旋转60deg
transform:rotate(60deg) transform(100px,0) 这种实现是有问题的 rotate影响了translate的坐标轴
我能不能设置translate的坐标轴为浏览器(固定不变的参考系)?我没有查到相关资料。
如果不行的话 我怎么实现 正方形相对浏览器水平移动100px 同时旋转60deg(怎么让rotate不影响tranlate )
上面程序就是rotate后影响了go的方向
源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>task3-3</title>
<style type="text/css">
.box {
position: relative;
width: 500px;
height: 500px;
margin: 100px auto 20px auto;
border: 2px solid black;
}
.container {
width: 100%;
height: 100%;
font-size: 0;
}
.container div {
box-sizing: border-box;
width: 10%;
height: 10%;
display: inline-block;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.cont_row{
position: absolute;
margin-top: -50px;
width: 100%;
height: 10%;
}
.cont_row div,.cont_col div{
height: 50px;
width: 50px;
float: left;
display: inline-block;
text-align: center;
line-height: 50px;
}
.cont_col{
position: absolute;
margin-top: -500px;
margin-left: -50px;
width: 10%;
height: 100%;
}
form{margin-top: 30px;}
#myBox{
position: absolute;
top: 350px;
left: 250px;
box-sizing: border-box;
width: 50px;
height: 50px;
background-color: #ec3325;
border: none;
transition: all 1s linear;
}
#myHead{
position: absolute;
box-sizing: border-box;
width: 50px;
height: 15px;
background-color:#001df5 ;
border: none;
}
</style>
</head>
<body>
<div class="box">
<div class="cont_row">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div id="myBox"><div id="myHead"></div></div>
</div>
<div class="cont_col">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
<form action="#">
<input style="width:200px; height: 25px; " type="text" id="order">
<input type="button" value="执行" id="action">
</form>
<p>指令有:GO:向蓝色边所面向的方向前进一格<br>
TUN LEF:向左转(逆时针旋转90度)<br>
TUN RIG:向右转(顺时针旋转90度)<br>
TUN BAC:向右转(旋转180度)</p>
</div>
<script>
//规定方向 1:上, 2:右 ,3:下, 4:左。di属性储存方向值,方向控制go命令的走法
//旋转 注意累计角度值即可
var act = document.getElementById("action");
var order = document.getElementById("order");
var mybox = document.getElementById("myBox");
var angle=0;//角度计数
var count=1;//计步
mybox.di=1;
function takeOrder() {
if(order.value=="TUN LEF"){
//为了不出现负方向先进行判断
if(mybox.di==1){mybox.di=4;}
else {mybox.di=(mybox.di-1)%4;}
console.log(mybox.di);
mybox.style.transform=mybox.style.transform+"rotate(-90deg)";
}
if(order.value=="TUN RIG"){
if(mybox.di==3){mybox.di=4}
else{mybox.di=(mybox.di+1)%4;}
mybox.style.transform=mybox.style.transform+"rotate(90deg)";
console.log(mybox.di);
}
if(order.value=="TUN BAC"){
if(mybox.di==2){mybox.di=4}
else{mybox.di=(mybox.di+2)%4;}
mybox.style.transform=mybox.style.transform+"rotate(180deg)";
console.log(mybox.di);
}
if(order.value=="GO"){
console.log(mybox.di);
if(mybox.di==1){mybox.style.transform=mybox.style.transform+"translate(0,-50px)";}
if(mybox.di==2){mybox.style.transform=mybox.style.transform+"translate(50px,0)";}
if(mybox.di==3){mybox.style.transform=mybox.style.transform+"translate(0,50px)";}
if(mybox.di==4){mybox.style.transform=mybox.style.transform+"translate(-50px,0)";}
}
}
window.onload=function () {
act.onclick=takeOrder;
}
</script>
</body>
</html>
