http://www.yangkaiqiang.com/company%20website/companyWebsitePractise.html
这是我写的练习,
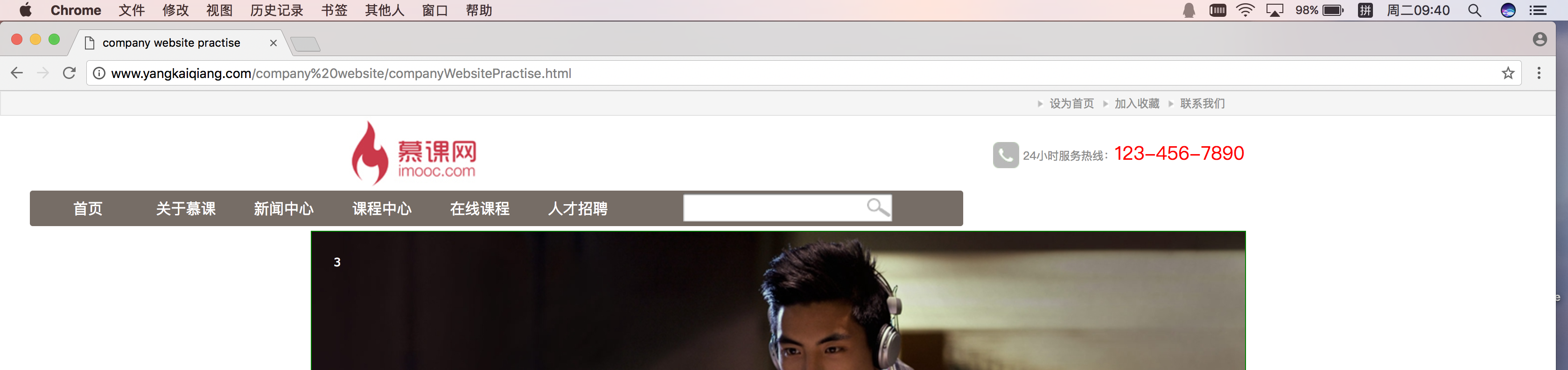
1.发现当浏览器宽度比较小的时候都正常,当浏览器完全打开的时候nav错位。
2.把 类nav的overflow :hidden 关闭 搜索栏错位
对于第一个问题完全没头绪,猜测与float和width有关
对于第二个问题我经过计算。300+700《=1000应该一行完全能容的下的,即使我将搜索栏宽度减小也会继续发上这种问题
求大神详细指点 chrome和Safari 最大化浏览器 出现问题
关于网页布局上的两个问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
6条回答 默认 最新
 dreamStart_Lin 2017-04-11 11:08关注
dreamStart_Lin 2017-04-11 11:08关注把nav和nav_left的 overflow: hidden; 去掉再把nav_left的 display: inline-block; 去掉就可以了
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥35 平滑拟合曲线该如何生成
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 自己瞎改改,结果现在又运行不了了
- ¥15 链式存储应该如何解决
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
