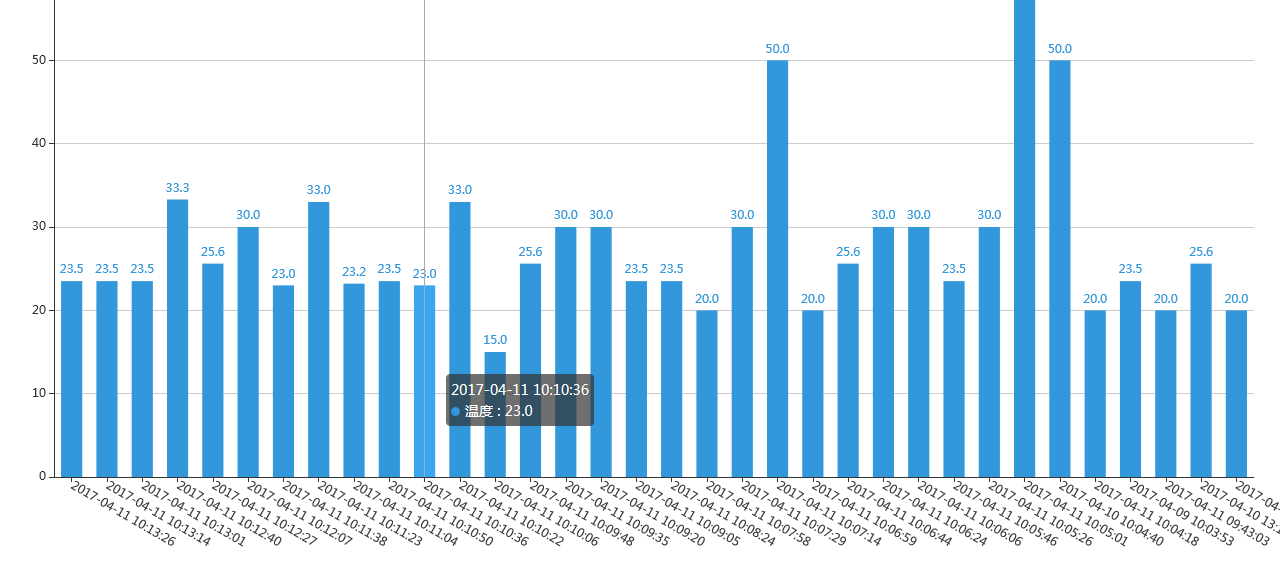
我用柱行图动态获取数据,已经获取了时间,温度,现在想要获取地点可是发现不是数字形式的数据在X轴不会显示...
下为代码
var myChart = echarts.init(document.getElementById('main'))
option = {
title:{
text:'实时温度',
textStyle:{
fontSize:40,
color: ['#3398DB'],
}
},
color: ['#3398DB'],
tooltip : {
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'line' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
grid:{
y2:140
},
xAxis : [
{
type : 'category',
data : [],
axisTick: {
alignWithLabel: true
},
axisLabel:{
interval:0,
rotate:-30,
}
}
],
yAxis : [
{
type : 'value',
}
],
series : [
{
name:"",
type:'bar',
barWidth: '60%',
label:{
normal:{
show:true,
position:'top'
}
},
data:[]
}
]
};
var tagId=[];//标签id
var temperature=[];//温度信息
var addTime=[];
$.ajax({
type:"post",
async:true, //异步请求:同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行
url:"${ctx}/temperatures/tblTemperatureLast/allTem",
data:{},
dataType:"json",
success:function(result){
//请求成功时执行该函数内容,result即为服务器返回的json对象
if(result!=null&&result.length>0){
alert('实时温度系统');
for(var i=0;i<result.length;i++){
tagId.push(result[i].tagId);
temperature.push(result[i].temperature);
addTime.push(result[i].addTime);
}
myChart.setOption({
xAxis:[{
data:addTime
}
],
series:[{
name:'温度',
type:'bar',
data:temperature
}]
})
}
}
});
myChart.setOption(option);
