
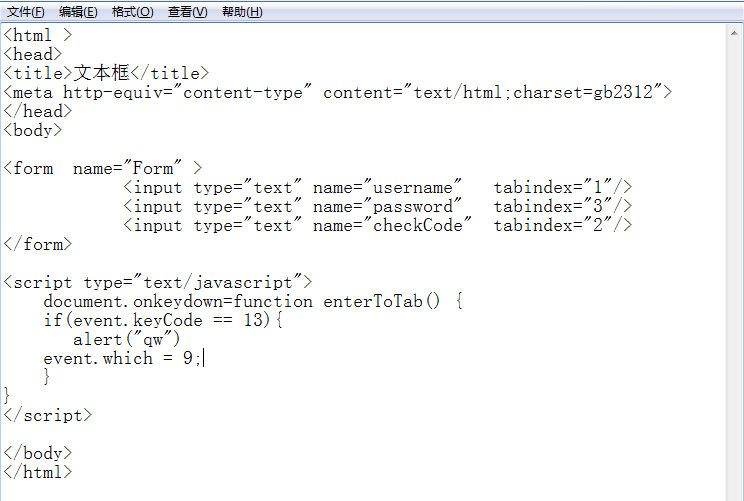
这个代码哪里有问题吗??
alert也出来。就是event.which = 9; 不执行啊!!!!!!


1、event.which不能修改,貌似没办法自动触发键盘事件
2、建议用keyup,用keydown的话,若一直按着按键不放会一直触发这个事件
可以用以下方法解决你的问题
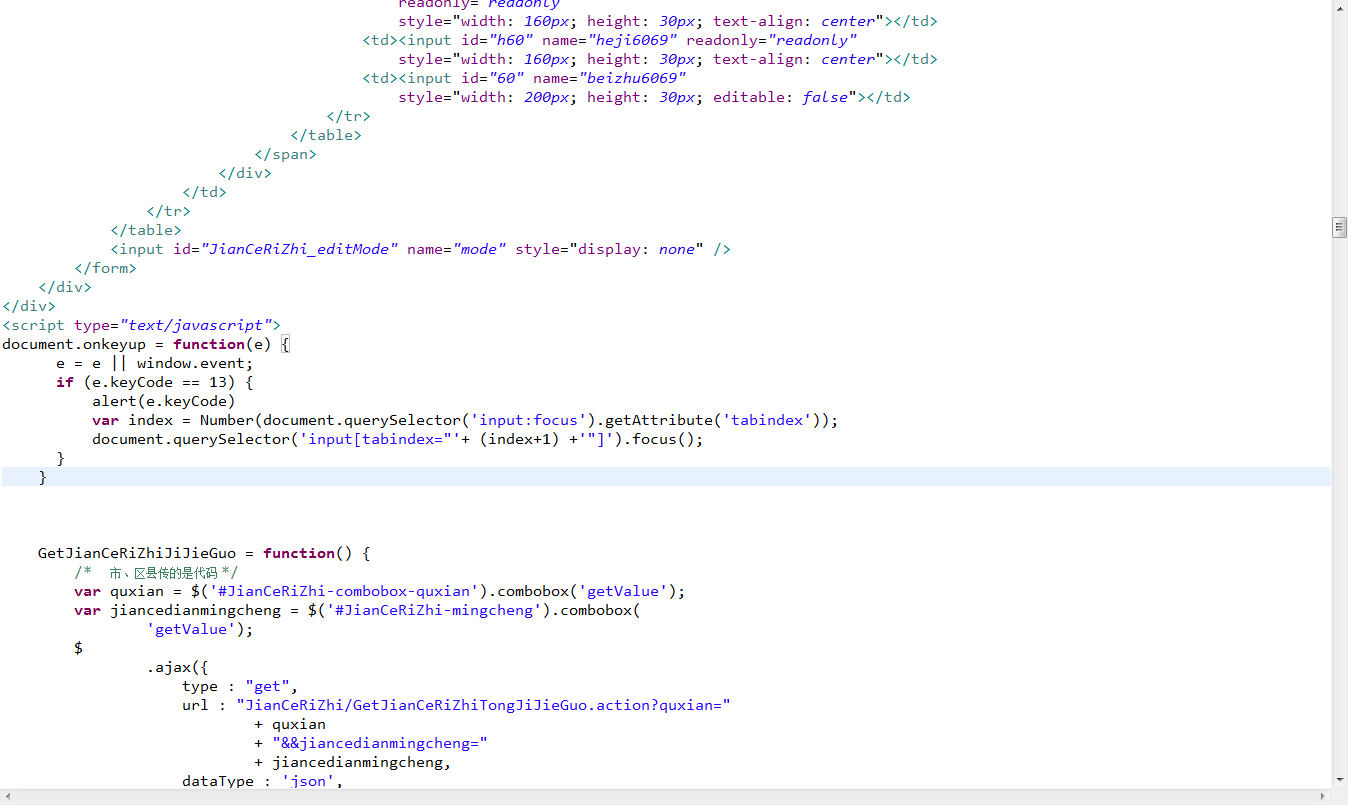
document.onkeyup = function(e) {
e = e || window.event;
if (e.keyCode == 13) {
var index = Number(document.querySelector('input:focus').getAttribute('tabindex'));
document.querySelector('input[tabindex="'+ (index+1) +'"]').focus();
}
}