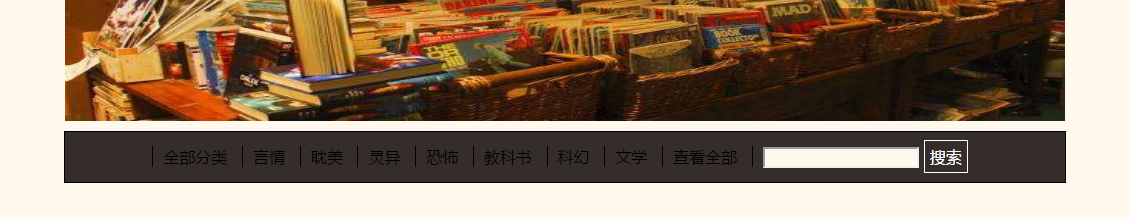
写了一个导航栏,
一个div包含一个ul
css样式如下:
ul {margin:0; padding:0;}
.daohangdiv{
border:1px #000 solid;
margin:10px auto;
width:1000px;
height:50px;
position:relative;
text-align: center;
}
.daohangul{
list-style: none;
margin:10px auto;
}
.daohangul li{
border-left:1px solid #000;
display:inline;
padding-left:10px;
padding-right: 10px;
}
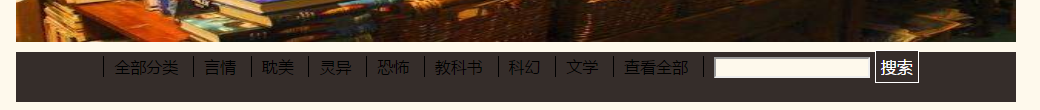
当我突然把div的border去掉之后
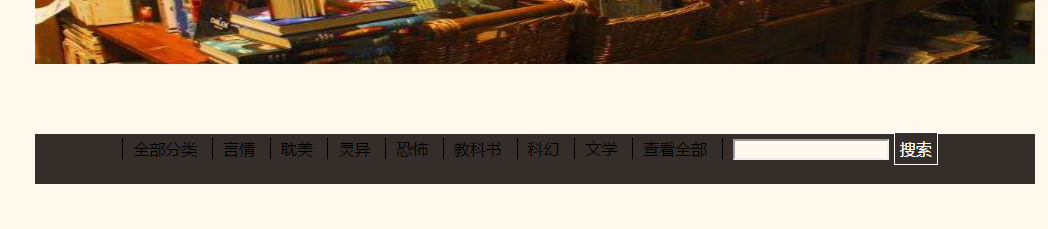
于是我修改了ul中margin的值,无论怎么修改,都修改不了ul在div中的位置,他只会让div移动。
ul修改margin不是相对包含他的div移动么,为什么它是相对上面的div移动?
求解,谢谢!!!
