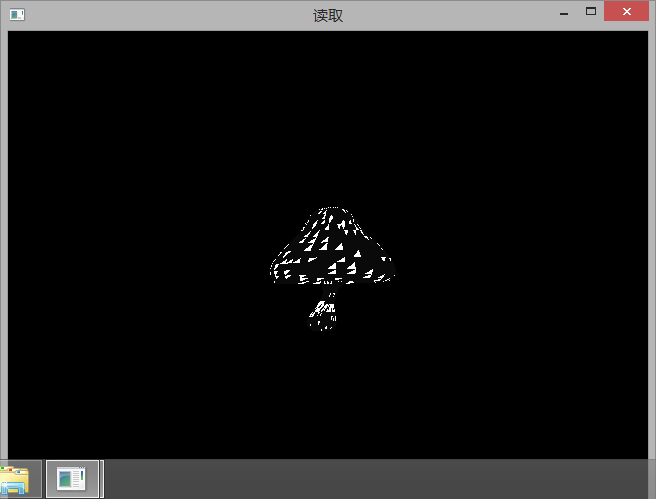
求高手帮助 opengl显示stl文件的虚拟物体时,生成的虚拟物体转动然后显示就出现问题 并且转动几次就中断 附上代码和程序 希望大神们帮忙一下。图片说明](https://img-ask.csdn.net/upload/201704/18/1492525740_464993.png)
opengl显示stl文件的虚拟物体
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 weixin_34241718 2017-04-18 14:33关注
weixin_34241718 2017-04-18 14:33关注int num;
int p=0;
float verts;
float *vnorms;
double angle = 0.0;
void getstlmodel()
{
int max=0;
bool isbegin=false;
long size=0;
int nlines=0;
int count1=0;
int count2=0;
FILE file=fopen("MR.stl","r");
fseek(file,0L,SEEK_END);
size=ftell(file);
fclose(file);
file=fopen("MR.stl","r");
for (int i=0;i<size;i++)
{
if(getc(file)=='\n')
{
nlines++;
}
}
num=nlines/7;
rewind(file);
while (getc(file) != '\n');
verts=new float[9*num];
vnorms=new float[9*num];
for (int i=0;i<num;i++)
{
char x[9999]="";
char y[9999]="";
char z[9999]="";
if(3!=fscanf(file,"%*s %*s %80s %80s %80s\n",x,y,z))
{
break;
}
vnorms[count1]=vnorms[count1+3]=vnorms[count1+6]=atof(x);
count1++;
vnorms[count1]=vnorms[count1+3]=vnorms[count1+6]=atof(y);
count1++;
vnorms[count1]=vnorms[count1+3]=vnorms[count1+6]=atof(z);
count1+=7;
fscanf(file,"%*s %*s");
if (3!=fscanf(file,"%*s %80s %80s %80s\n",x,y,z))
{
break;
}
if (isbegin==false)
{
isbegin=true;
max=atof(z);
}
verts[count2]=atof(x);
count2++;
verts[count2]=atof(y);
count2++;
verts[count2]=atof(z);
count2++;
if (3!=fscanf(file,"%*s %80s %80s %80s\n",x,y,z))
{
break;
}
verts[count2]=atof(x);
count2++;
verts[count2]=atof(y);
count2++;
verts[count2]=atof(z);
count2++;
if (3!=fscanf(file,"%*s %80s %80s %80s\n",x,y,z))
{
break;
}
verts[count2]=atof(x);
count2++;
verts[count2]=atof(y);
count2++;
verts[count2]=atof(z);
count2++;
fscanf(file,"%*s");
fscanf(file,"%*s");
}
}
void display(void)
{
/*getstlmodel();*/
glClear (GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glEnable (GL_DEPTH_TEST);
glClearColor(0.0f, 0.0f, 0.0f, 0.0f);
glLoadIdentity();
glPushMatrix();
glRotatef(angle,0.0,1.0,0.0);
for(int i=0;i<=9*num;i=i+9,p=p+9)
{
glBegin(GL_TRIANGLES);
glColor4f(1,1,1,1);
glNormal3d(vnorms[p],vnorms[p+1],vnorms[p+2]);
glVertex3d(verts[i]/10,verts[i+1]/10,verts[i+2]/10);
glVertex3d(verts[i+3]/10,verts[i+4]/10,verts[i+5]/10);
glVertex3d(verts[i+6]/10,verts[i+7]/10,verts[i+8]/10);
glEnd();}
glPopMatrix();
glFlush;
glutSwapBuffers();}
void init(void)
{GLfloat light_position [ ] = { 1.0, 1.0, 1.0, 0.0 }; GLfloat mat_diffuse[] = { 1.0, 1.0, 1.0, 1.0 }; glClearColor ( 0.0, 0.0, 0.0, 0.0 ); //设置背景色为黑色 glShadeModel ( GL_SMOOTH ); glMaterialfv(GL_FRONT, GL_DIFFUSE, mat_diffuse); glLightfv ( GL_LIGHT0, GL_POSITION, light_position); glEnable (GL_LIGHTING); glEnable (GL_LIGHT0);}
void reshape (int w, int h)
{
glViewport (0, 0, (GLsizei) w, (GLsizei) h);
glMatrixMode (GL_PROJECTION);
glLoadIdentity ( );
if (w <= h)
glOrtho (-1.5, 1.5, -1.5 * ( GLfloat ) h / ( GLfloat ) w,
1.5* ( GLfloat ) h / ( GLfloat ) w, -10.0, 10.0 ); //创建平行视景体
else
glOrtho (-1.5 * ( GLfloat ) w / ( GLfloat ) h,1.5 * ( GLfloat )
w/( GLfloat ) h, -1.5, 1.5, -10.0, 10.0);
glMatrixMode ( GL_MODELVIEW );
glLoadIdentity ( ) ;
}
static void key(unsigned char key, int x, int y)
{
switch (key)
{
case 27 :
case 'q':
exit(0);
break;case '+': angle++; break; case '-': angle--; break; } glutPostRedisplay();}
/*void SpecialKeys(int key, int x, int y)
{
if(key == GLUT_KEY_UP)
viewFrame.RotateWorld(m3dDegToRad(-1.0), 1.0f, 0.0f, 0.0f);if(key == GLUT_KEY_DOWN) viewFrame.RotateWorld(m3dDegToRad(1.0), 1.0f, 0.0f, 0.0f); if(key == GLUT_KEY_LEFT) viewFrame.RotateWorld(m3dDegToRad(-1.0), 0.0f, 1.0f, 0.0f); if(key == GLUT_KEY_RIGHT) viewFrame.RotateWorld(m3dDegToRad(1.0), 0.0f, 1.0f, 0.0f); // Refresh the Window glutPostRedisplay();}*/
void show()
{glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glClearColor(0.0f, 0.0f, 0.0f, 0.0f);
glLoadIdentity();
glEnable (GL_DEPTH_TEST);
glClearColor(0.0f, 0.0f, 0.0f, 0.0f);
glLoadIdentity();
glPushMatrix();
glRotatef(angle,0.0,1.0,0.0);
for(int i=0;i<=9*num;i=i+9,p=p+9)
{
glBegin(GL_TRIANGLES);
glColor4f(1,1,1,1);
glNormal3d(vnorms[p],vnorms[p+1],vnorms[p+2]);
glVertex3d(verts[i]/10,verts[i+1]/10,verts[i+2]/10);
glVertex3d(verts[i+3]/10,verts[i+4]/10,verts[i+5]/10);
glVertex3d(verts[i+6]/10,verts[i+7]/10,verts[i+8]/10);
glEnd();}
glPopMatrix();
glFlush;
glutSwapBuffers();
}int main(int argc, char *argv[])
{
getstlmodel();
glutInit(&argc, argv);
glutInitDisplayMode(GLUT_RGB | GLUT_DOUBLE);
glutInitWindowPosition(200, 300);
glutInitWindowSize(640, 480);
glutCreateWindow("读取");
init();
glutReshapeFunc (&reshape );
// glutSpecialFunc(SpecialKeys);
glutKeyboardFunc(key);
glutDisplayFunc(&show);
glutMainLoop();
return 0;
delete[]verts;
delete[]vnorms;
}解决 无用评论 打赏 举报
悬赏问题
- ¥15 安装svn网络有问题怎么办
- ¥15 Python爬取指定微博话题下的内容,保存为txt
- ¥15 vue2登录调用后端接口如何实现
- ¥65 永磁型步进电机PID算法
- ¥15 sqlite 附加(attach database)加密数据库时,返回26是什么原因呢?
- ¥88 找成都本地经验丰富懂小程序开发的技术大咖
- ¥15 如何处理复杂数据表格的除法运算
- ¥15 如何用stc8h1k08的片子做485数据透传的功能?(关键词-串口)
- ¥15 有兄弟姐妹会用word插图功能制作类似citespace的图片吗?
- ¥15 latex怎么处理论文引理引用参考文献
