网页访问http://localhost:8080/demo/actions/login,进入错误页面后背景图片可以正常加载。
图片正确路径为http://localhost:8080/demo/staticmedia/images/404/01.jpg
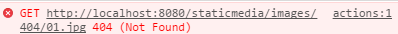
但是访问http://localhost:8080/demo/actions,进入错误页面后背景图片无法加载。
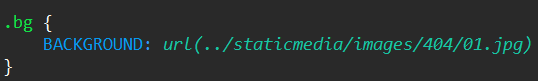
jsp页面中直接写的style样式
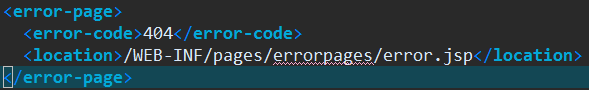
两个网址都是报404错误,然后在web.xml配置显示error.jsp
这样的问题可以通过把背景图片路径写成绝对路径/demo/staticmedia/images/404/01.jpg解决,其中demo是项目名。但是如果我在项目部署的时候更改项目名就无法使用了,有什么更好的办法吗
jsp中背景图片不显示,url地址如何写?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 你知我知皆知 2024-08-05 18:48关注
你知我知皆知 2024-08-05 18:48关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
要解决这个问题,您可以尝试以下几种方法:
方法一:在HTML文件的
head标签内添加一个src属性指向背景图片的实际URL。<head> <link rel="stylesheet" href="css/style.css"> <style> .bg { background-image: url('http://localhost:8080/demo/staticmedia/images/404/01.jpg'); } </style> </head>方法二:将背景图片作为资源链接(
href属性)添加到HTML文件中的body标签内。<body> <div class="bg"></div> </body>方法三:使用CSS媒体查询和伪元素来覆盖或隐藏特定元素,这可以在某些情况下实现与第一种方法相同的效果。
@media only screen and (max-width: 768px) { body { padding-top: 100px; /* 添加顶部空白以替代背景图片 */ } .bg { display: none; } }以上所有方法都可以解决您的问题,并且在您更改项目名称时也不会受到影响。
解决 无用评论 打赏 举报
