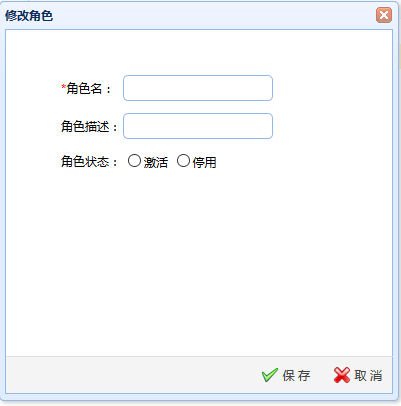
我在使用easyui的时候,想做一个向下图所示的效果,这个panel的样式已经做好了,想从后台异步获取json数据,然后填入到文本框中,不知道哪位大神能给点指导?万分感谢!前端显示](https://img-ask.csdn.net/upload/201704/20/1492677991_960796.png)](https://img-ask.csdn.net/upload/201704/20/1492677909_325081.png)
easyui panel异步获取后台数据在前台显示
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 斯洛文尼亚旅游 2017-04-20 09:10关注
斯洛文尼亚旅游 2017-04-20 09:10关注放入表单中,使用form对象的load就行了
load data Load records to fill the form. The data parameter can be a string or a object type, when string acts as a remote URL, otherwise acts as a local record.
Code example:
$('#ff').form('load','get_data.php'); // load from URL $('#ff').form('load',{ name:'name2', email:'mymail@gmail.com', subject:'subject2', message:'message2', language:5 });本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
