
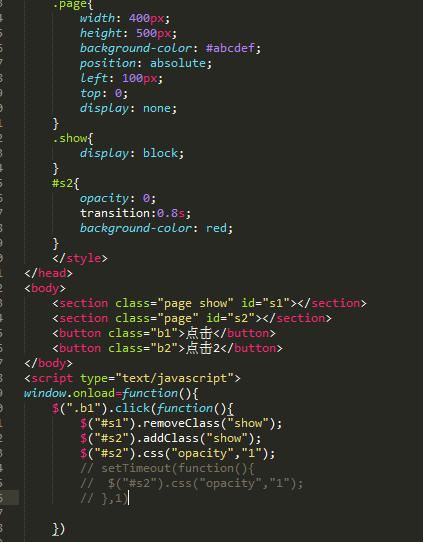
这里不用timeout的话好像就没有过渡的效果,请问下是为什么?
2条回答 默认 最新
 当作看不见 2017-04-21 15:15关注
当作看不见 2017-04-21 15:15关注有过渡效果,没有任何问题
<div style="background-color:black;height:100px;width:100px"></div> document.getElementsByTagName("div")[0].onclick=function(){ var opacity = this.style.opacity==1?0.1:1; this.style.opacity = opacity; }解决 无用评论 打赏 举报
悬赏问题
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
