配置如下:
CKEDITOR.editorConfig = function( config ) {
config.toolbar_ths =
[
{ name: 'document', items: ['Source', '-', 'DocProps', 'Print', '-', 'Templates'] },
{ name: 'clipboard', items: ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo'] },
{ name: 'editing', items: ['Find', 'Replace', '-', 'SelectAll', '-', 'SpellChecker', 'Scayt'] },
{ name: 'links', items: ['Link', 'Unlink', 'Anchor'] },
'/',
{ name: 'basicstyles', items: ['Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat']},
{ name: 'paragraph', items: ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', '-', 'JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl'] },
{ name: 'insert', items: ['Image', 'Flash', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe']},
'/',
{ name: 'styles', items: ['Styles','Format','Font','FontSize']},
{ name: 'colors', items: ['TextColor', 'BGColor']},
{ name: 'tools', items: ['Maximize', 'ShowBlocks']}
// ,
//自定义插件在工具栏上的位置
// { name: 'extent', items: ['Table','-','ths_form','-','ths_div','-','ths_label','-','ths_textfield','-','ths_select','-','ths_radio','-','ths_checkbox','-','ths_hiddenfield','-','ths_textarea','-','ths_button', '-','Preview']}
];
config.font_names='宋体/宋体;黑体/黑体;仿宋/仿宋_GB2312;楷体/楷体_GB2312;隶书/隶书;幼圆/幼圆;微软雅黑/微软雅黑;'+ config.font_names;
config.fontSize_sizes='8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px;18/18px;20/20px;22/22px;24/24px;26/26px;28/28px;36/36px;48/48px;72/72px';
//使用哪个工具栏
config.toolbar = 'ths';
//工具栏的位置
config.toolbarLocation = 'top';//可选:bottom
//工具栏默认是否展开
config.toolbarStartupExpanded = false;
config.pasteFromWordRemoveStyles = false;
};
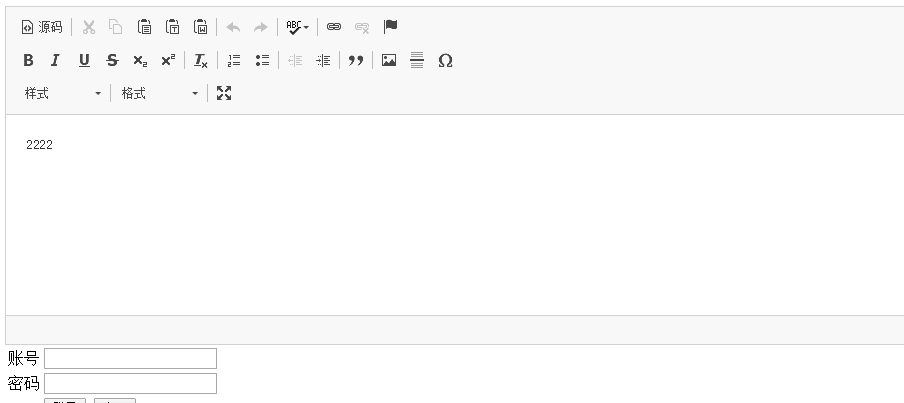
ckEditor字体大小功能按键没有显示出来
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
