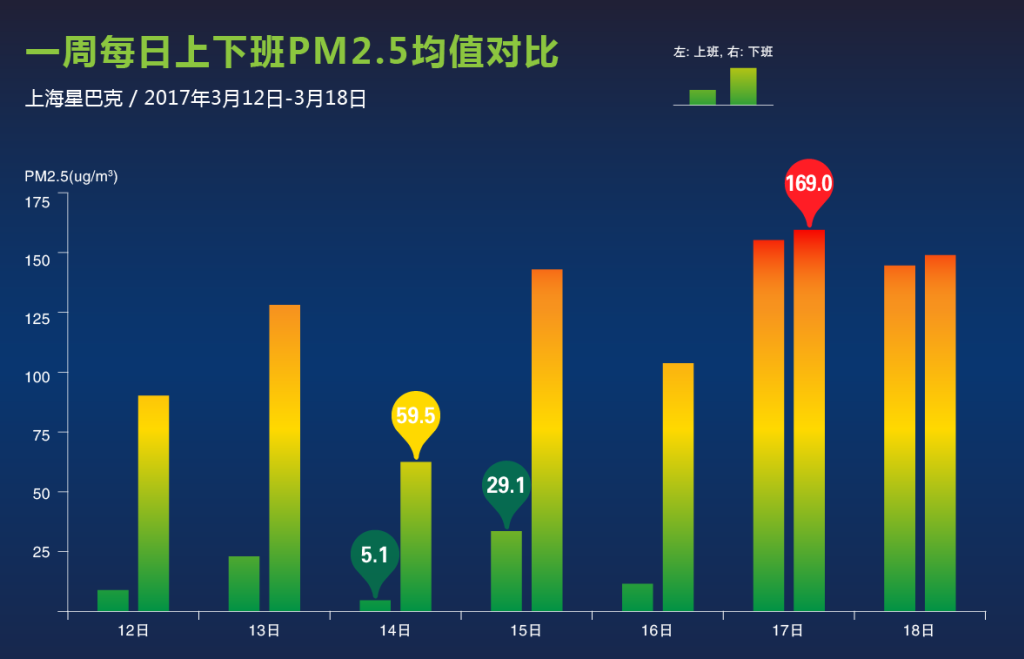
 echarts的柱图要根据每一个数据的数据的大小来显示不同的渐变色,比如如果这个柱条的数据小于50,显示的是绿色,大于50小于100显示的是绿色到黄色的渐变色,如果这个柱条大于100小于150,显示绿色到黄色再到橙色的渐变,如果这个柱条大于150小于200,显示绿色到黄色到橙色再到红色的渐变,如果这个柱条大于200小于300,显示绿色到黄色到橙色到红色再到紫色的渐变,如果这个柱条大于200小于300,显示绿色到黄色到橙色到红色到紫色再到棕色的渐变,并且是单独的柱条根据数值渲染不同的渐变色,请各位帮我看一下,谢谢啦
echarts的柱图要根据每一个数据的数据的大小来显示不同的渐变色,比如如果这个柱条的数据小于50,显示的是绿色,大于50小于100显示的是绿色到黄色的渐变色,如果这个柱条大于100小于150,显示绿色到黄色再到橙色的渐变,如果这个柱条大于150小于200,显示绿色到黄色到橙色再到红色的渐变,如果这个柱条大于200小于300,显示绿色到黄色到橙色到红色再到紫色的渐变,如果这个柱条大于200小于300,显示绿色到黄色到橙色到红色到紫色再到棕色的渐变,并且是单独的柱条根据数值渲染不同的渐变色,请各位帮我看一下,谢谢啦
echarts柱图的柱条如何根据数据大小显示不同的渐变色?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 threenewbee 2017-04-25 01:31关注
threenewbee 2017-04-25 01:31关注http://blog.csdn.net/u012612399/article/details/53838326
稍微修改下,根据数值确定它的渐变终止颜色解决评论 打赏 举报无用 3
悬赏问题
- ¥100 求数学坐标画圆以及直线的算法
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 自己瞎改改,结果现在又运行不了了
- ¥15 链式存储应该如何解决
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
