package com.example.weixi;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
public class FragmentOne extends Fragment {
private MyListView listOne = null;
Context contexta;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// contexta=container.getContext();
View view = inflater.inflate(R.layout.activity_fragment_one, container, false);
listOne = (MyListView) view.findViewById(R.id.myList);
//需要循环输出的消息
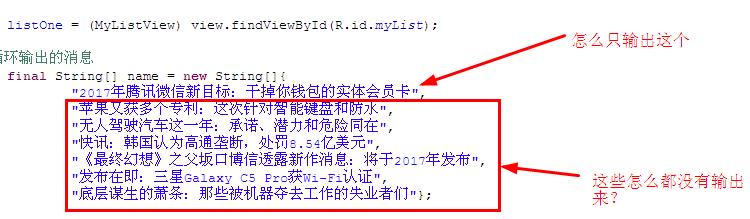
final String[] name = new String[]{
"2017年腾讯微信新目标:干掉你钱包的实体会员卡",
"苹果又获多个专利:这次针对智能键盘和防水",
"无人驾驶汽车这一年:承诺、潜力和危险同在",
"快讯:韩国认为高通垄断,处罚8.54亿美元",
"《最终幻想》之父坂口博信透露新作消息:将于2017年发布",
"发布在即:三星Galaxy C5 Pro获Wi-Fi认证",
"底层谋生的萧条:那些被机器夺去工作的失业者们"};
final String[] message = new String[]{
"2017年腾讯微信新目标:干掉你钱包的实体会员卡",
"苹果又获多个专利:这次针对智能键盘和防水",
"无人驾驶汽车这一年:承诺、潜力和危险同在",
"快讯:韩国认为高通垄断,处罚8.54亿美元",
"《最终幻想》之父坂口博信透露新作消息:将于2017年发布",
"发布在即:三星Galaxy C5 Pro获Wi-Fi认证",
"底层谋生的萧条:那些被机器夺去工作的失业者们"};
/* final String[] message2=new String[]{" 12月28日消息,在今天上午的微信公开课Pro当中,腾讯微信工作人员表示,未来微信将会支持虚拟会员卡功能,对于商家来说将通过腾讯微信获得更为精确的用户大数据,将会员卡功能发挥到极致。\n" +
" 通常我们在使用会员卡时,商家获得的个人信息存在由于隐私问题作假的问题,借助腾讯大数据,将会在保证隐私的前提下获得更为准确的用户数据,\n" +
" 简化会员卡注册流程,实现会员卡的更多功能。",
" 其实 iPad Pro 的 Smart Keyboard 已经是相当耐用了,不过很明显苹果希望它更具有吸引力,近日,苹果就获得了一项与 Smart Keyboard 相关的,专利号为 9527263 的“防污织物”专利。据悉,这个专利描绘了一个由非常规抗污染树脂所构成的防污层,其可以符合任何的纹理几何形状。苹果的目标是在 Smart Keyboard 表面添加这个防污层,而且添加防污层后,不会对 Smart Keyboard 的外观和使用感觉产生任何影响。\n" +
" 相信那些经常清理 Smart Keyboard 表面污迹的朋友,会很喜欢这个专利。 同时,苹果还取得了一个与防水相关的专利(专利号为 9529391),而这个专利所面对的对象看起来会是便携式电子设备。\n" +
"该专利其实是让便携式电子设备的密封物理按钮能有效的防止液体的进入。我们都知道现在的 iPhone ,还有 Apple Watch 都具备了防水功能,\n" +
"特别是新的 Apple Watch 2 ,我们终于可以佩戴着它去游泳。而今年的 iPhone 7 配置了防水功能以后也解决了不少用户的后顾之忧,不过我们也知道,iPhone 7 的防水功能其实还远远称不上完美,所以说,苹果当然希望继续拿下与防水有关的专利。\n" +
"不过还是那句话,取得专利和专利什么时候商用,完全是两码事,很多苹果获得的专利,最终都没有应用到相关的设备或者软件上,不知道苹果最新获得的这个专利,命运又会是怎么样的呢?",
"外媒今日刊文指出,回首无人驾驶汽车技术在2016年的发展,关于这种新技术的承诺、潜力和危险纷纷浮现出来,今年确实是无人驾驶汽车的关键年度。现在,无人驾驶汽车已经不再是能否实现的问题,而是何时能够走进大众生活的问题。原文如下:\n" +
"\n" +
"各大媒体今年刊发了不少关于无人驾驶汽车和自动驾驶汽车的发展前景和潜力的文章,奇怪的是接近年底时却冒出一个不和谐的音调:Uber用一辆平板拖车将其数十辆测试用无人驾驶汽车运出了旧金山市。Uber前不久才信誓旦旦地宣布它将在家乡测试其无人驾驶汽车,然后迅速就被打脸,不得不收回它说的话,因为它用来测试的这批无人驾驶汽车似乎没有申请正确的牌照。\n" +
"\n" +
"这种所谓的未来交通工具甚至不允许驶出城镇,无人驾驶汽车的未来前景似乎并不怎么光明。但是经过一年的努力,无人驾驶汽车在技术、后勤和监管上均取得了突破性进展,包括Uber已经成功地在匹兹堡展开了试点项目,整个汽车行业也进入了你追我赶的疯狂模式,无人驾驶汽车的未来似乎比以往任何时候都更加光明了,照此看来,Uber在旧金山市的遭遇似乎并不能够算作失败,顶多算是一点小挫折。Uber只是无人驾驶汽车领域中的一员,还有很多像它这样的公司正在开发无人驾驶汽车技术并迅速取得了巨大进展,它们有可能改变我们的交通系统、城市规划以及经济系统。\n" +
"\n" +
"虽然无人驾驶汽车似乎还要很多年才能广泛普及,但是这项技术已经获得广泛的支持。现在,无人驾驶汽车已经不再是能否实现的问题,而是何时能够走进大众生活的问题。实现无人驾驶技术潜力的最大障碍也许不是计算机错误而是人为错误。下面我们就来看看无人驾驶技术在今年取得的重要进展。" ,
"","","",""};*/
final int[] photo = new int[]{R.drawable.abc_ic_clear, R.drawable.abc_ab_bottom_solid_dark_holo, R.drawable.abc_list_selector_holo_light,
R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher};
/* final int[] photo2=new int[]{
R.mipmap.wx_1,R.mipmap.wx_2,R.mipmap.wx_3,
R.mipmap.wx_4,R.mipmap.wx_5,R.mipmap.wx_6,R.mipmap.wx_1};
*/
List<MyEntity> myEntitys = new ArrayList<MyEntity>();
MyEntity map1 = new MyEntity(R.drawable.abc_ic_clear,name[0]);
myEntitys.add(map1);
MyEntity map2 = new MyEntity(R.drawable.abc_ab_bottom_solid_dark_holo,name[1]);
myEntitys.add(map2);
MyEntity map3 = new MyEntity( R.drawable.abc_list_selector_holo_light,name[2]);
myEntitys.add(map3);
MyEntity map4 = new MyEntity(R.drawable.ic_launcher,name[3]);
myEntitys.add(map4);
MyEntity map5 = new MyEntity(R.drawable.ic_launcher,name[4]);
myEntitys.add(map5);
MyEntity map6 = new MyEntity(R.drawable.ic_launcher,name[5]);
myEntitys.add(map6);
MyEntity map7 = new MyEntity(R.drawable.ic_launcher,name[6]);
myEntitys.add(map7);
//传参到listview表,标题
listOne.setAdapter(new MyAdapter(getActivity(),R.layout.listview_item,myEntitys));
listOne.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2, long arg3) {
Bundle bundle = new Bundle();
bundle.putInt("photo", photo[arg2]);
bundle.putString("message", message[arg2]);
/* bundle.putString("message2", message2[arg2]);
bundle.putInt("photo2",photo2[arg2]);
*/
Intent intent = new Intent();
intent.putExtras(bundle);
//intent.setClass(getActivity(), MoveList.class);
Log.i("message", message[arg2]);
/* Log.i("message2", message2[arg2]); */
// startActivity(intent);
}
});
return view;
}
}
给listview添加了7个却只显示1个
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
6条回答 默认 最新
 @Foritee 2017-04-25 01:52关注
@Foritee 2017-04-25 01:52关注贴这么多代码干啥 只显示个条目的原因是 ScrollView嵌套ListView导致的问题 重写ListView 在onMesure中 向父类申请 尽可能多的把空间给ListView
@Override /** * 重写该方法,达到使ListView适应ScrollView的效果 */ protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST); super.onMeasure(widthMeasureSpec, expandSpec); }本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报