因工作要求需要实现在后台(WebAPI)生成excel再通过前台(Angularjs)下载。
excel的生成在后台是通过epplus实现的,前台下载excel,在参考了网上很多资料后,以下是我写的例子:
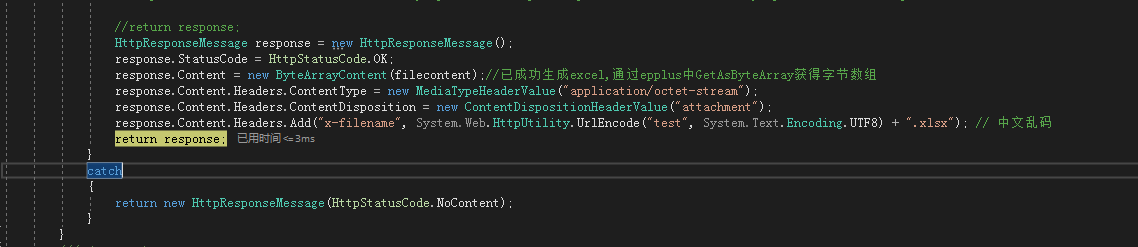
1.webapi主要代码


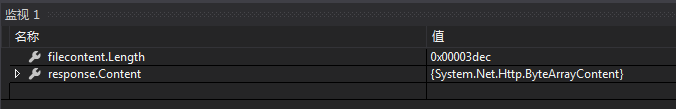
以上截图是webapi向前台返回二进制流的代码截图,其中filecontent是epplus生成的excel经过GetAsByteArray函数获得的字节数组
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
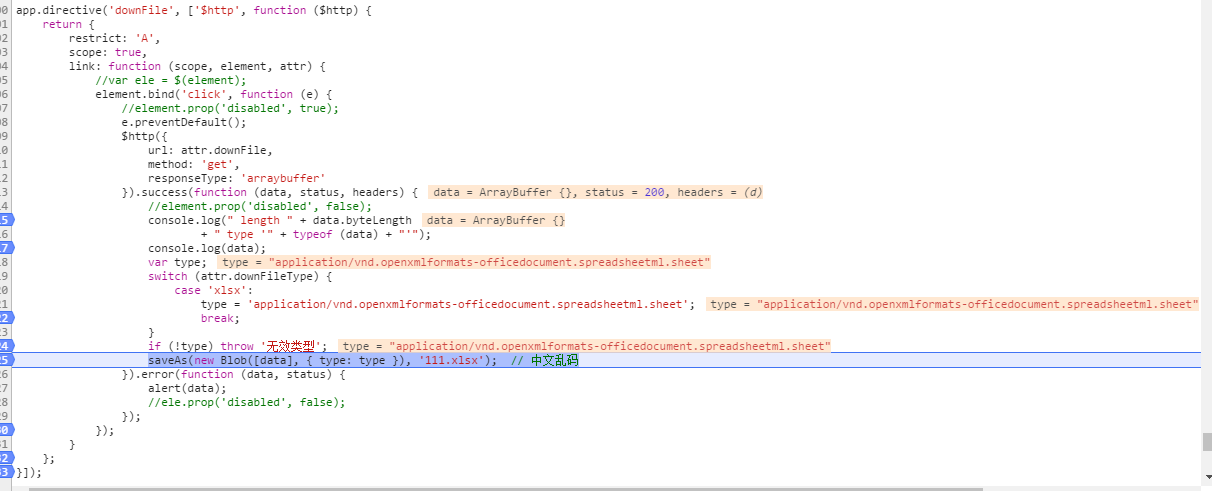
2.下载的指令


指令中reponseType指定为arraybuffer,保存文件是通过FileSaver来实现的
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
3.界面中指令的应用
<button class="btn btn-xs btn-addon btn-info m-l-xs" down-file="/ajax/Order/ExportToExcel" down-file-type="xlsx" ng-model="pageTable"><i class="fa fa-file-excel-o"></i>导出</button>
、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
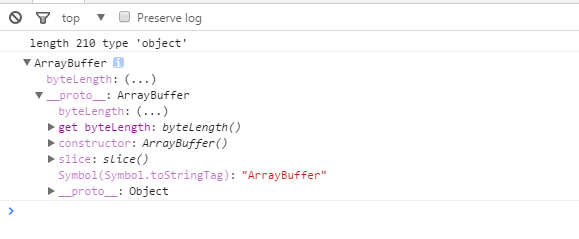
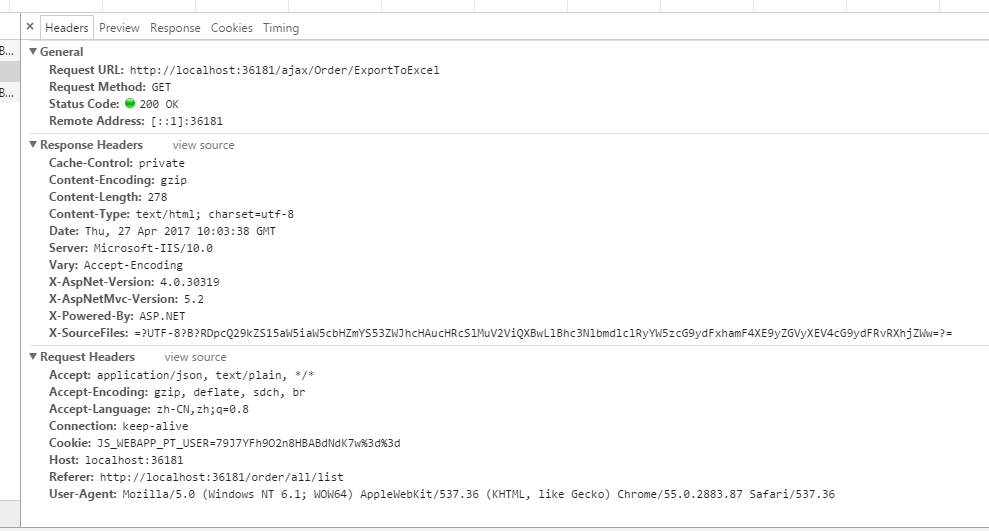
4.调试时开发者工具中的截图


、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
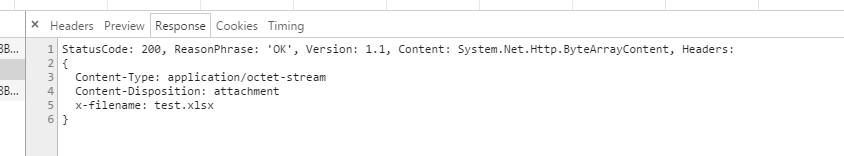
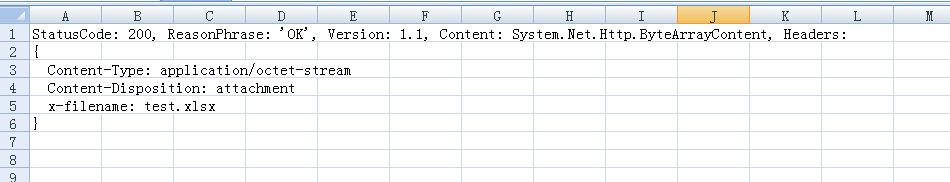
5.点击导出后会下载一个excel文件,打开excel后发现excel中并没有我想下载的内容,只有下图中的数据

、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、、
6.问题
网上查了很多资料,angular下载文件的思路基本都是这样的(指定reponseType=arraybuffer、通过Blob或者模拟a标签的方式下载等),仔细对比并没有发现问题所在,跪求大神指点问题所在或者思路~
检查webapi返回的二进制流的长度觉得应该没有问题,succes回调中headers()["x-filename"]并没有获取到值,感觉是webapi返回数据方式或者angularjs接收数据方式有问题
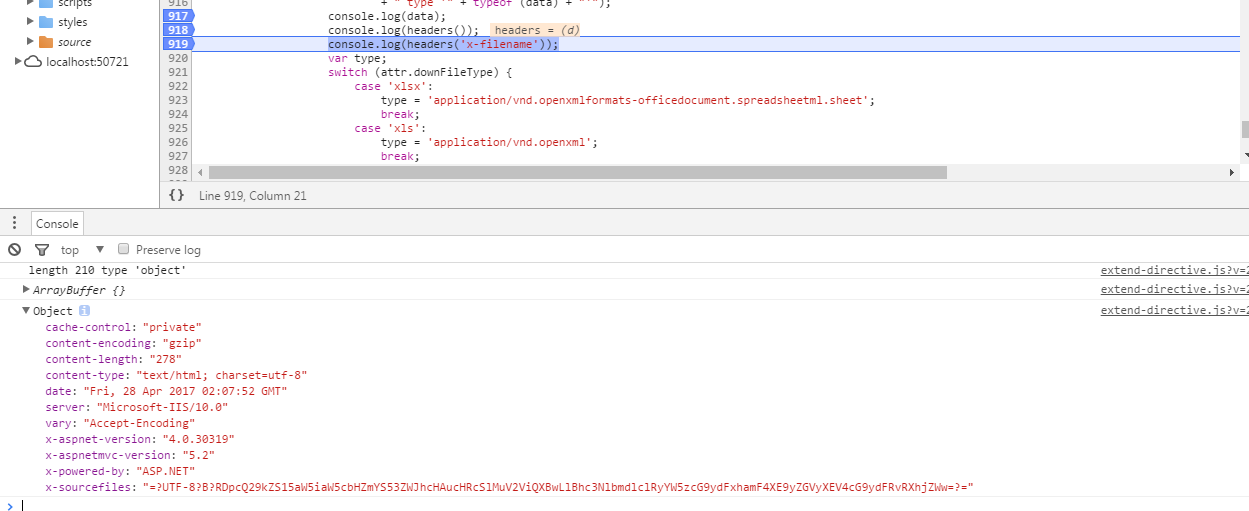
追加描述:
succes回调中追加console.log(headers());

headers中的数据明显与webapi中不一样
不确定是否与这相关
