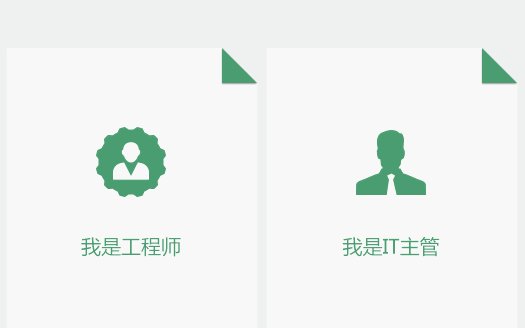
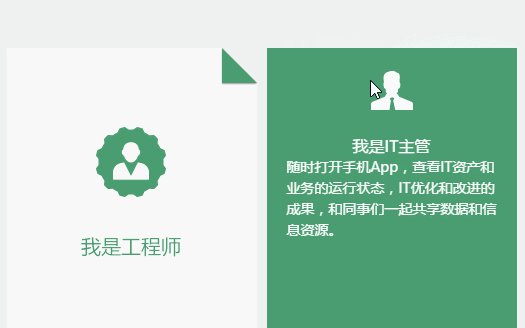
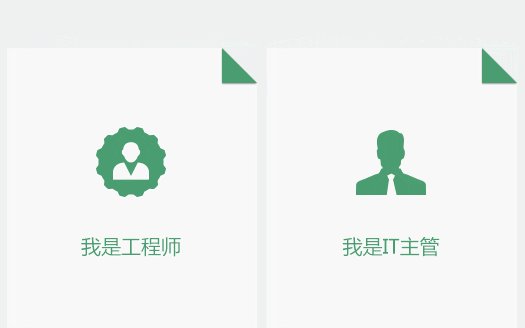
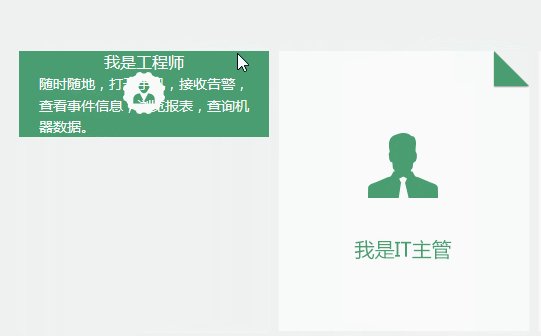
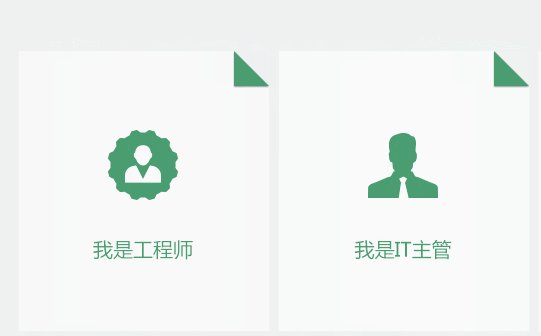
Google,IE,Opera,正常显示示例
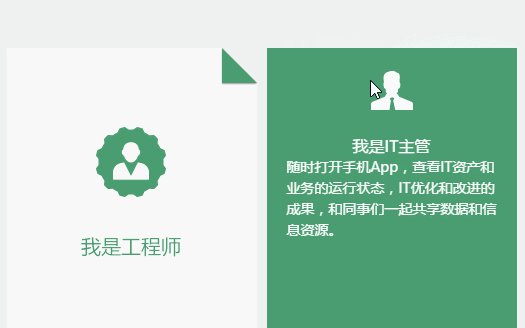
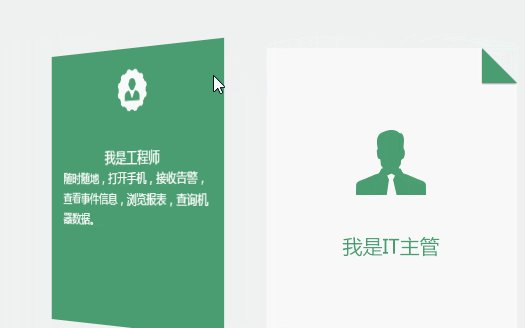
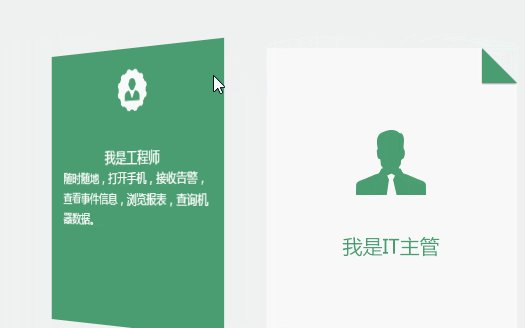
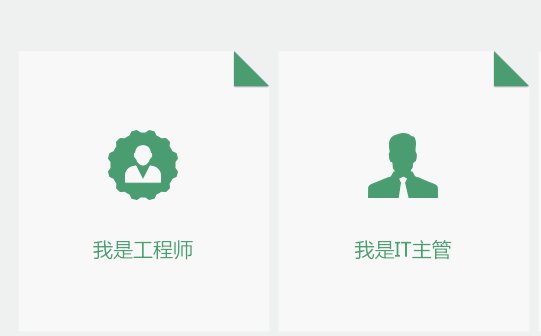
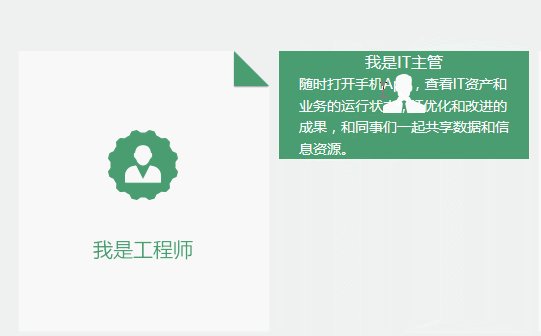
FF的错误显示示例
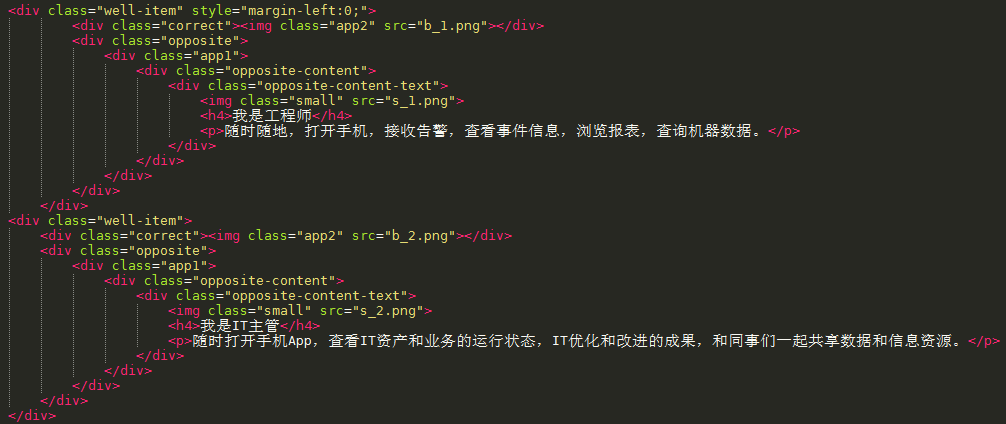
首先,我定义正面显示为app1,hover触发后的反面显示为app2,html和css代码如下
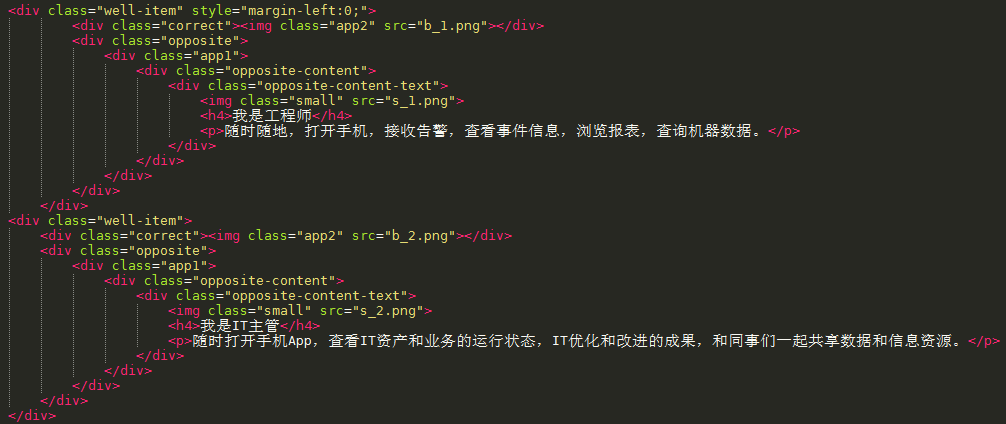
html
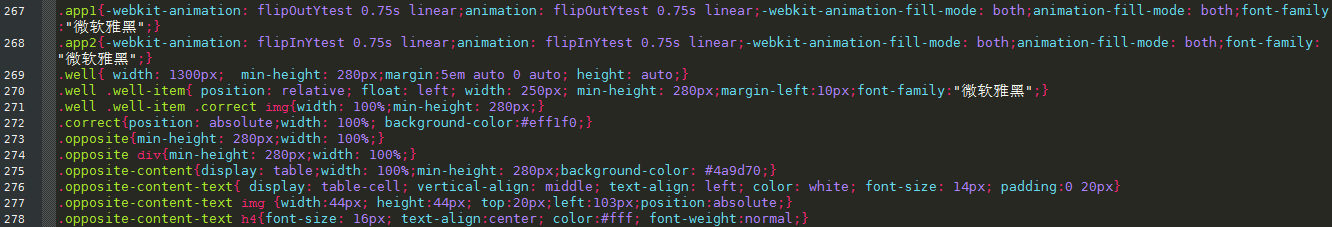
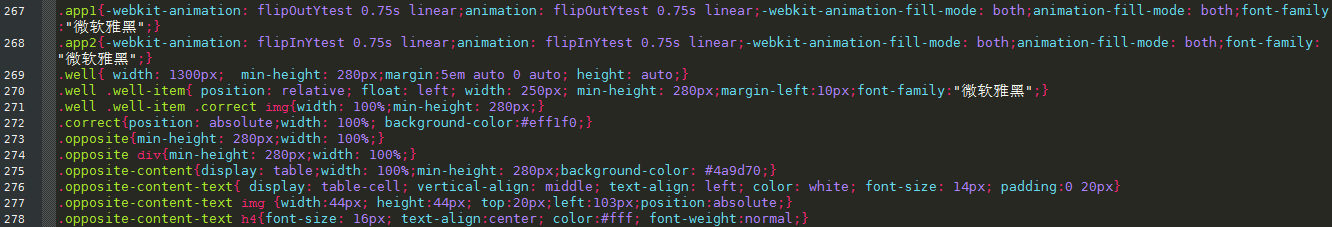
css
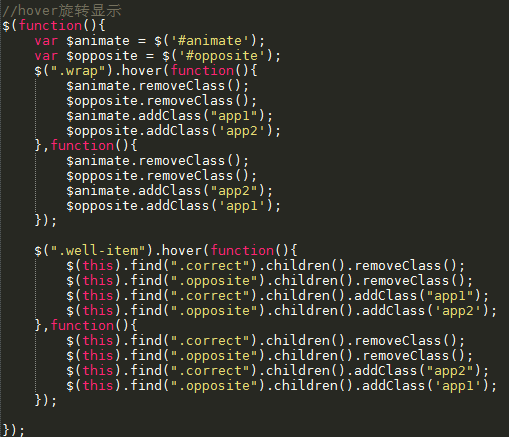
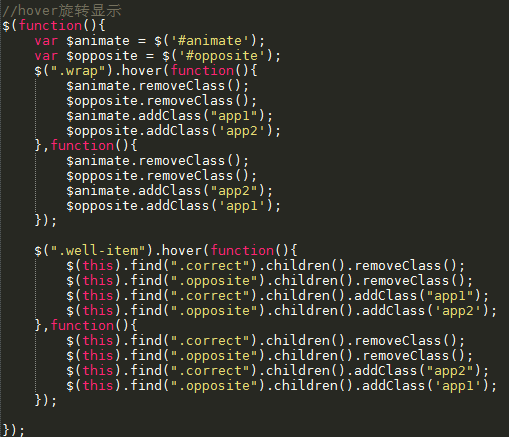
另,附jquery脚本
Google,IE,Opera,正常显示示例
FF的错误显示示例
首先,我定义正面显示为app1,hover触发后的反面显示为app2,html和css代码如下
html
css
另,附jquery脚本
 关注
关注如果要处理兼容问题的话,这里推荐一个css方法
backface-visibility 属性定义当元素不面向屏幕时是否可见。(也就是旋转180度)
如果在旋转元素不希望看到其背面时,该属性很有用。
具体参考
http://www.runoob.com/cssref/css3-pr-backface-visibility.html
我以前做过这个效果,就是两个div,在一起,都transform:rotateY(180deg); 然后一个 backface-visibility:visible;
另一个backface-visibility:hidden;
在加点过渡,就行了。