在做需求的时候,有2个按钮点击弹出同一个浮动框,但是内容又不一样,所以我想到用ng-if来做(我当时是想不用加载减轻压力??坑了自己啊),然后用ng-model和filter来进行输入框的筛选显示功能,但是用ng-if把头部head和内容content分开后,虽然能同时显示,但是无法筛选,换成ng-show就行,这是为什么啊?
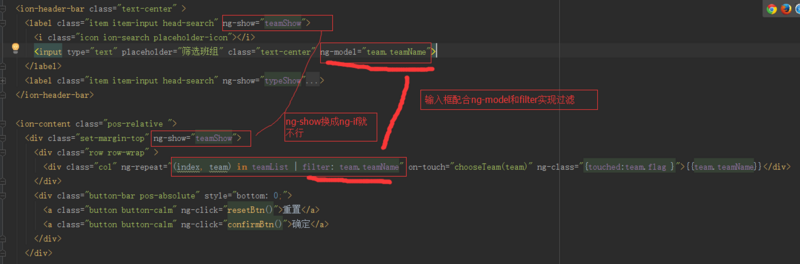
这是浮动框部分
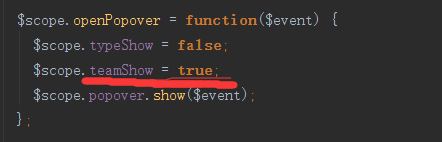
这是js部分
ng-if和ng-show的区别以及使用场景
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 明天你好丶 2017-05-05 09:54关注
明天你好丶 2017-05-05 09:54关注因为ng-if 会创建 子$scope 所以第一个ng-if 下的ng-model=‘team.teamName’ 是在 子$scope创建的。
你的第二个 ng-if 也是自己创建了个 子 $scope 。在父$scope找不到team.teamName 也就自己创建了自己的 team.teamName.
** 解决办法:** **
在第一个 ng-if 下的 ng-model=‘team.teamName’改成 ng-model=‘$parent.team.teamName’**
$parent指向父$scope。父$scope ng-if是共享的解决 无用评论 打赏 举报
悬赏问题
- ¥15 程序不包含适用于入口点的静态Main方法
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
