



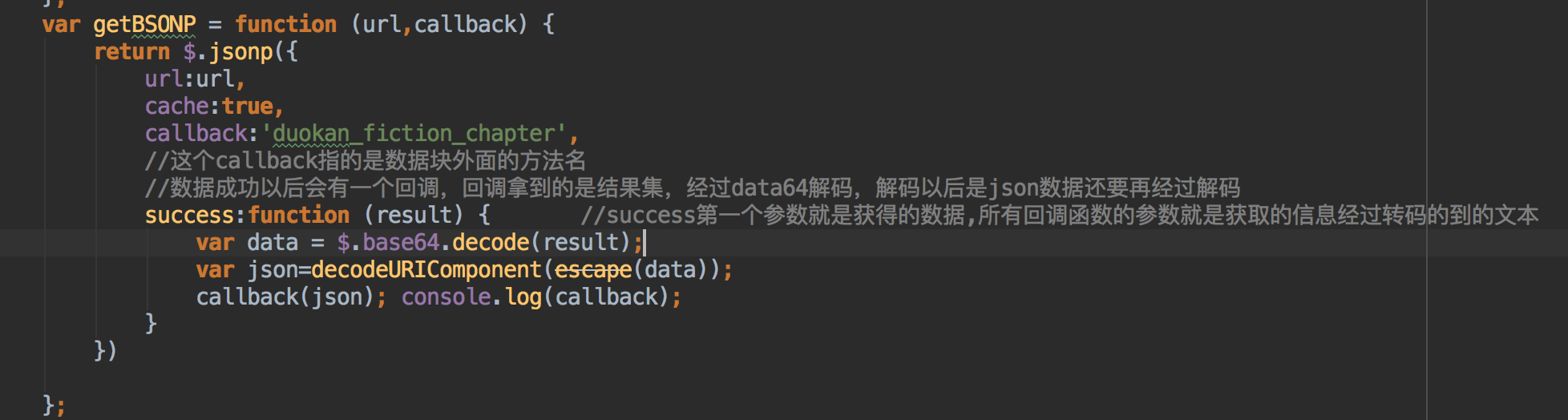
想了很久了,过程还是蛮模糊,求大神帮我分析下,越详细越好
以上代码是嵌套回调吗,嵌套了几层,怎么嵌套的,当mian函数确定init的回调函数。然后发生的事情是什么(比如说回调函数是怎么传递到各个函数的,各个函数的回调函数一样吗,各个函数的执行顺序)。
js异步函数回调嵌套的相关问题
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 斯洛文尼亚旅游 2017-05-04 10:05关注
斯洛文尼亚旅游 2017-05-04 10:05关注main执行init方法,传入匿名回调函数function(data){readerUI(data)}=>UIcallback init执行getFictionInfo函数,同时传入function(){getCurChapterContent(Chapter_id,function(data){UIcallback(data)})},没见你getFictionInfo的定义,如果没使用异步其实就相当于执行执行getCurChapterContent(Chapter_id,function(data){UIcallback(data)})代码,就算有异步回调,最后也是在异步回调中执行这个代码 然后getCurChapterContent,如果$.get回调成功就执行getBSONP,传入匿名回调function(){callback&&callback()},此时callback==>function(data){UIcallback(data)},和getBSONP的callback不一样,getBSONP的callback是function(){callback&&callback()},匿名函数的callback是上一级的回调function(data){UIcallback(data)} 你只需要一层一层的拨传入的参数就知道了怎么执行了 最后就是这样 init->getFictionInfo->getCurChapterContent->$.get->getBSONP->调用getBSONP时传入的回调function(){callback&&callback()}->调用getCurChapterContent传入的回调function(data){UIcallback(data)}->调用getFictionInfo传入的回调function(){getCurChapterContent(Chapter_id,function(data){UIcallback(data)})}-》调动init的回调function(data){readerUI(data)}本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
