jsp页面代码如图:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@include file="/context/mytags.jsp"%>
<script src="https://cdn.hcharts.cn/highcharts/highcharts.js" ></script>
<div id="smsResultListtb" style="padding: 3px; height: 25px">
<div name='searchColums' style="float:left;padding-right:15px;">
开始:<input name="begin" id="begin" class="easyui-datebox"
value="${begin}" />
截止:<input name="end" id="end"class="easyui-datebox"
value="${end}" />
</select> <a class="easyui-linkbutton" iconCls="icon-search"
onclick="smsResultListsearch()">查询</a>
</div>
</div>
<script type="text/javascript">
$(function(){
showPicture('2017-03-03','2017-03-13','1')
alert('=====================1111');
//setTimeout(alert(),20000);
});
function smsResultListsearch() {
var begin = $("#begin").datebox('getValue');
var end = $("#end").datebox('getValue');
//alert( "....begin..." + begin + "...end..."+ end);
showPicture(begin, end,'1');
}
function createt(allData,cmppData,smgpData,sgipData,dateData){
//alert('=====================');
var chart = new Highcharts.Chart('container', {
title: {
text: '河南省公积金系统上行短信量',
x: -20
},
credits: { //是否显示版权信息
enabled: false
},
subtitle: {
text: '',
x: -20
},
xAxis: {
categories:dateData
},
yAxis: {
title: {
text: ''
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
shared: true,
crosshairs: true,
crosshairs: [{
width: 1,
color: "#006cee",
dashStyle: 'longdashdot',
zIndex: 100
}],
// 时间格式化字符
// 默认会根据当前的数据点间隔取对应的值
// 当前图表中数据点间隔为 1天,所以配置 day 值即可
dateTimeLabelFormats: {
day: '%Y-%m-%d'
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: '全部上行',
data: allData
},{
name: '移动上行',
data: cmppData
},{
name: '联通上行',
data: smgpData
},{
name: '电信上行',
data: sgipData
}]
});
}
function showPicture(begin, end,type) {
//alert('qqqqqqqqqqqqqqqqqq');
$.ajax({
type : "POST",
url : "proCountController.do?getBroswerBar",
data : {'begin' : begin,'end' : end,'type':type},
dataType : 'json',
contentType: "application/x-www-form-urlencoded; charset=utf-8",
success : function(jsondata) {
// alert('ddd');
var date=jsondata.attributes.dateList;
createt(jsondata.attributes.allList,jsondata.attributes.cmppList,jsondata.attributes.smgpList,jsondata.attributes.sgipList,jsondata.attributes.dateList);
}
});
};
$(document).ready(function(){
});
</script>
<div id="container" style="width:400; height:300"></div>
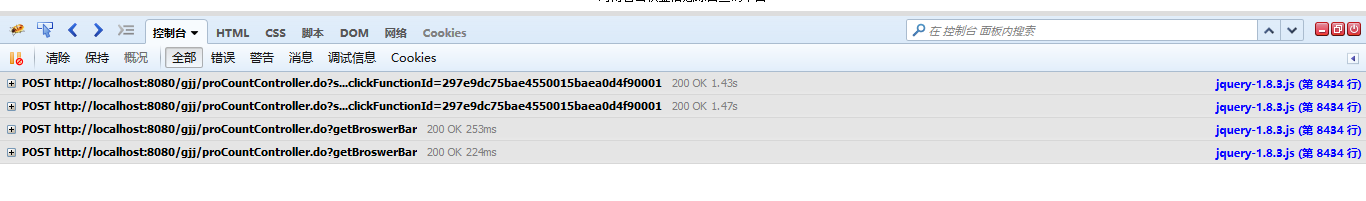
该页面再一次请求中加载了两次,从alert(“================1111”)得到结论,另外附上浏览器的请求。
图片上右边的jQuery不是自己引入的。我引入了一个关于highchart的cdn服务。
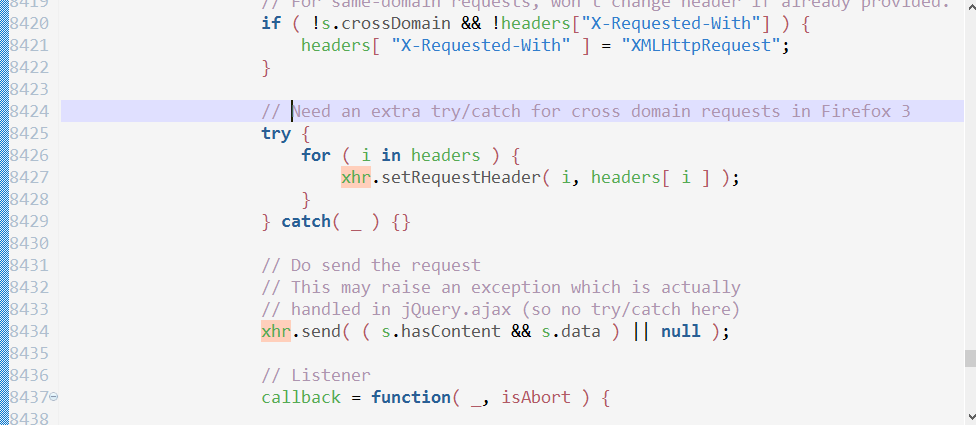
然后是对应行数的的js代码: