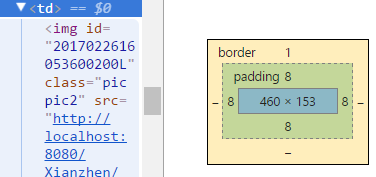
我将margin和padding 都设置成了0,但是实际显示出来仍然有8px的padding。
.table tr td {
height: 170px;
border: 0px #c0c0c0 solid;
margin:0 ;
padding:0 ;
}
.pic {
max-height: 100%;
margin:0 ;
padding:0 ;
float: right;
}
<table class="table">
<tr>
<td><img id="2017022616053600200L" class="pic pic2"
src="<%=imageURL%>L/2017022616053600200L.jpg" /></td>
<td><img id="2017022616053600100L" class="pic pic1"
src="<%=imageURL%>L/2017022616053600100L.jpg" /></td>
</tr>
</table>