最近自学前端,遇到了一些问题,请各位大神解惑!
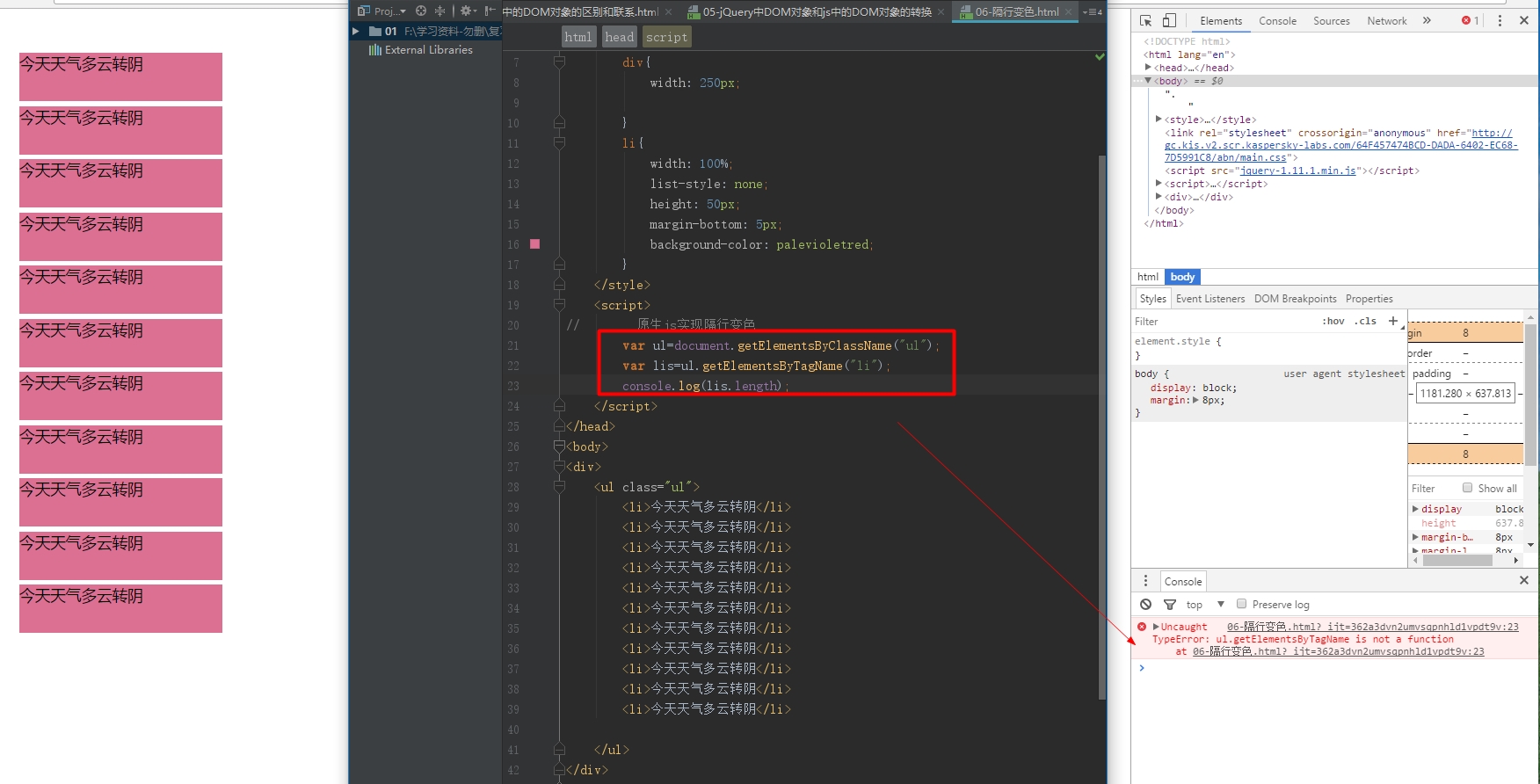
我用getElementsByTagName("li");获取li标签的时候发生错误,如图
前端js,获取li标签出错。
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 斯洛文尼亚旅游 2017-05-10 06:20关注
斯洛文尼亚旅游 2017-05-10 06:20关注byclassname返回的是dom数组,数组没有bytagname方法,而且你位置也不对,script代码块要放到ul的html代码后
<ul class="ul"> ..... </ul> <script> var ul=document.getElementsByClassName('ul')[0]; var lis... </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
