最近自学前端,遇到了一些问题,请各位大神解惑!
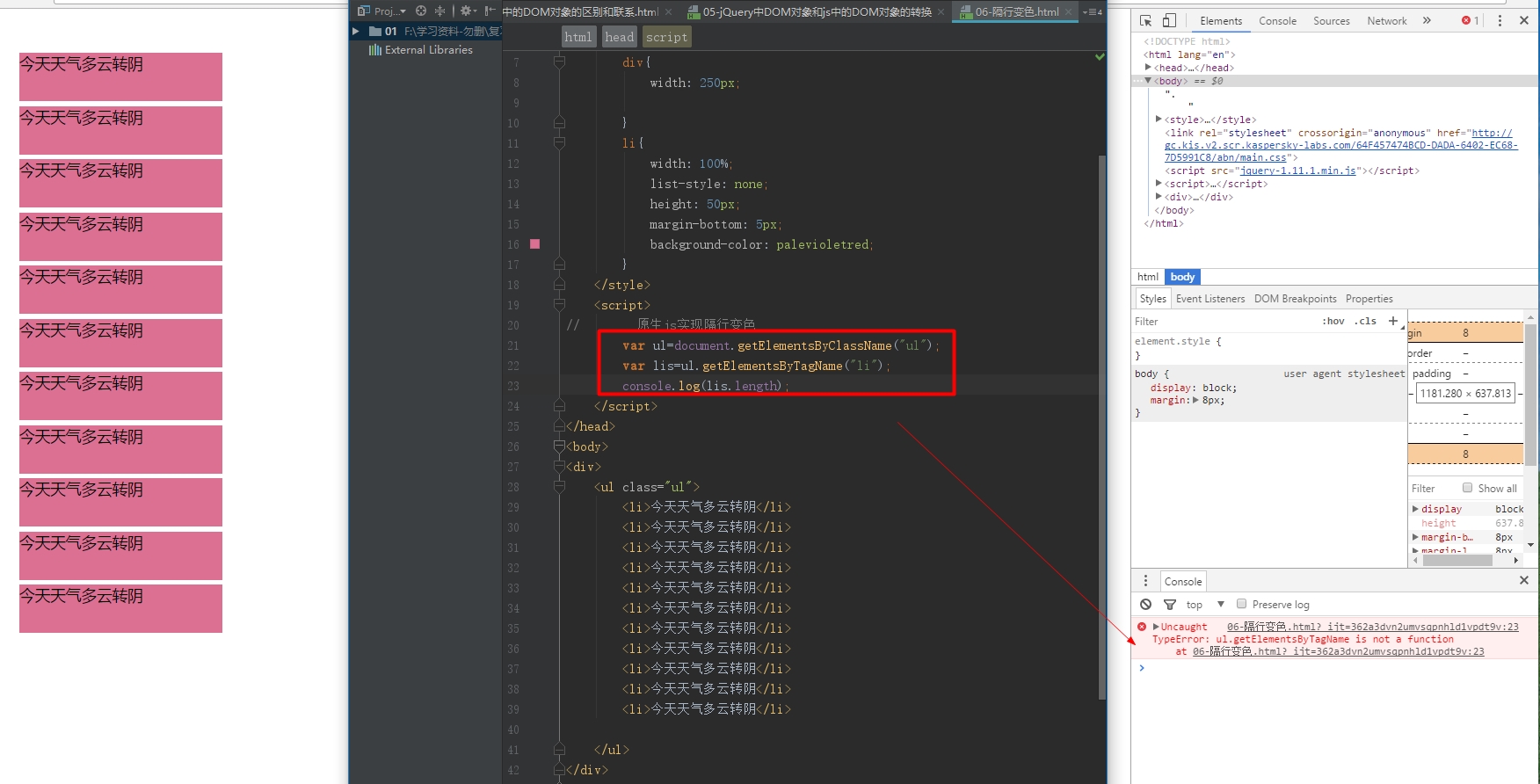
我用getElementsByTagName("li");获取li标签的时候发生错误,如图
前端js,获取li标签出错。
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答
 Go 旅城通票 2017-05-10 06:20关注
Go 旅城通票 2017-05-10 06:20关注byclassname返回的是dom数组,数组没有bytagname方法,而且你位置也不对,script代码块要放到ul的html代码后
<ul class="ul"> ..... </ul> <script> var ul=document.getElementsByClassName('ul')[0]; var lis... </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 虚拟机打包apk出现错误
- ¥30 最小化遗憾贪心算法上界
- ¥15 用visual studi code完成html页面
- ¥15 聚类分析或者python进行数据分析
- ¥15 逻辑谓词和消解原理的运用
- ¥15 三菱伺服电机按启动按钮有使能但不动作
- ¥15 js,页面2返回页面1时定位进入的设备
- ¥50 导入文件到网吧的电脑并且在重启之后不会被恢复
- ¥15 (希望可以解决问题)ma和mb文件无法正常打开,打开后是空白,但是有正常内存占用,但可以在打开Maya应用程序后打开场景ma和mb格式。
- ¥20 ML307A在使用AT命令连接EMQX平台的MQTT时被拒绝
