android设计布局遇到一个问题
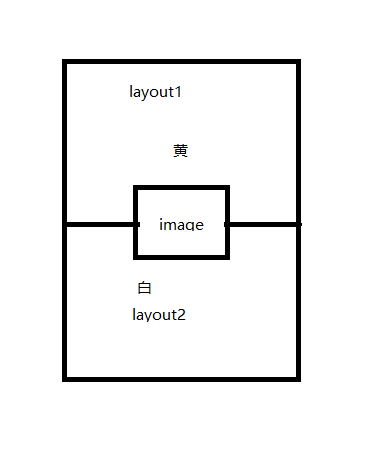
想实现image在两个不同背景色的layout的交线位置。
我想的方法是 通过below/above 将image固定在一个Layout下面,然后通过marginTOP=image.heigh/2”。
但结果是layout有一半被压在它没依赖的那个layout下面。
请问这个问题怎么解决
android,怎样让图片浮在布局的最上层,类似css zoom那种
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
5条回答 默认 最新
 接口的说法 2017-05-15 05:46关注
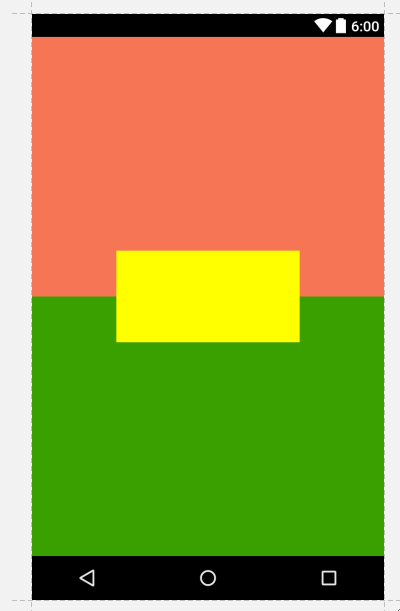
接口的说法 2017-05-15 05:46关注不知道你的具体的需求情况, 但个人感觉布局合理的话实现不难吧..
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/t1" android:layout_width="match_parent" android:layout_height="0dp" android:background="#aaf23000" android:layout_weight="1"/> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:background="#3aa000" android:layout_weight="1"/> </LinearLayout> <ImageView android:layout_width="200dp" android:background="#ff0" android:layout_height="100dp" android:layout_centerInParent="true"/> </RelativeLayout>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 5无用 1
