在angular4里,构建了一个网页应用,在一个地图组件里,我试图调用googlemap的api使用地图服务,但是地图始终不展示出来:
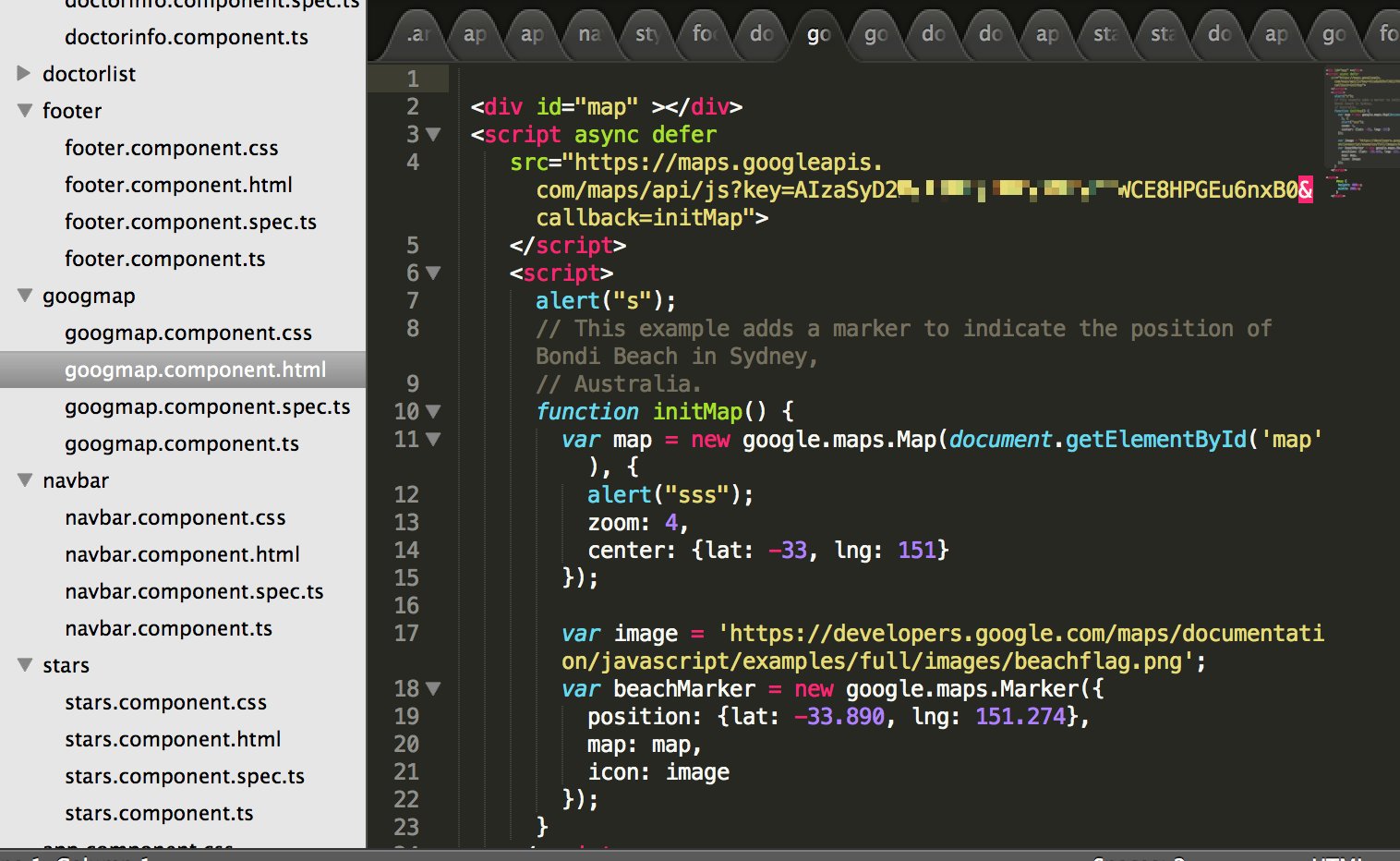
下面是component.html文件的完整代码:
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyD2RsTJUIjfDXs7N2sBIWCE8HPGEu6nxB0&callback=initMap"><br>
<br> alert("s");<br> // This example adds a marker to indicate the position of Bondi Beach in Sydney,<br> // Australia.<br> function initMap() {<br> var map = new google.maps.Map(document.getElementById('map'), {<br> alert("sss");<br> zoom: 4,<br> center: {lat: -33, lng: 151}<br> });</p> <pre><code> var image = 'https://developers.google.com/maps/documentation/javascript/examples/full/images/beachflag.png'; var beachMarker = new google.maps.Marker({ position: {lat: -33.890, lng: 151.274}, map: map, icon: image }); } </script> </code></pre> <p><style><br> #map {<br> height: 400px;<br> width: 200px;<br> }<br> </style></p> <p>有意思的是,这一段我放在在线js工具里,都能出来地图,为什么这里就是出不来呢?可能是什么问题?在css文件里我也定义了宽高了。</p>
