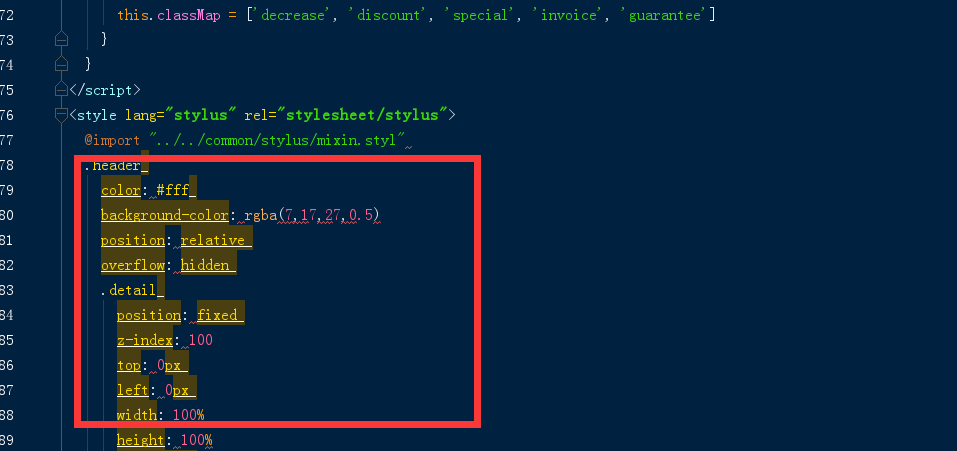
webstorm中.vue文件中写stylus,总是出现警告和错误,但不影响编译。单独的.styl文件不会报错。
webstorm版本2017.1.2
packpage.json中插件的版本
"dependencies": {
"css-loader": "^0.26.4",
"style-loader": "^0.17.0",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.1",
"vue": "^2.2.2",
"vue-resource": "^1.3.1",
"vue-router": "^2.3.0"
},
