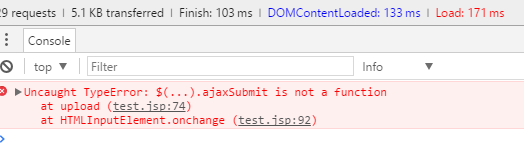
框架是struts2 在使用ajaxSubmit异步提交表单报错$(...).ajaxSubmit is not a function
我引进了jquery-form.js 并且加载了
代码如下
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src = "<%=request.getContextPath()%>/js/jquery.min.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-form.js"></script>
<title>Insert title here</title>
<script type="text/javascript">
function upload(){
var options = {
url : "<%=request.getContextPath()%>/upload/uploadPic",
type : "post",
dataType : "json",
success : function(data){
alert(data);
}
}
$("#aaa").ajaxSubmit(options);
}
</script>
</head>
<body>
<form action="<%=request.getContextPath()%>/upload/uploadPic" method="post" id="aaa" enctype="multipart/form-data">
<input id="infile" name="picture" type="file" onchange="upload()">
</form>
</body>
</html>

上传图片就报错
