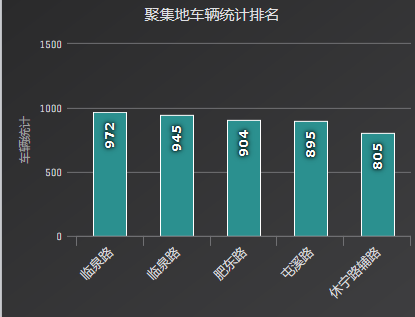
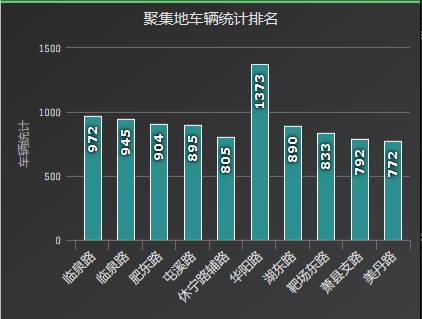
Highcharts画图的时候,ajax加载数据,数据重复,就是重新请求的时候,数据追加到之前的数据上,没有把之前的数据清除
想要调用destroy销毁图表,浏览器提示没有该方法

下面是生成图表的方法:
//首次生成聚集地柱状图
function generateHistogramJjd(selecttime,hourandminute) {
$.ajax({
type: "POST",
async: false,
url: "/gislistbytime",
data: {
selecttime: selecttime,
hourandminute: hourandminute,
rows: 5
},
success: function (data) {
for (i in data) {
histogramDataArray.push(parseInt(data[i]['numpoints']));
}
for (i in data) {
histogramStreetArray.push(data[i]['street']);
}
highchart = $('#container').highcharts({
chart: {
type: 'column'
},
title: {
text: '聚集地车辆统计排名',
style: {
fontSize: '15px',
fontFamily: 'Verdana, sans-serif'
}
},
xAxis: {
type: 'category',
labels: {
rotation: -45,
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
},
categories: histogramStreetArray
},
yAxis: {
min: 0,
title: {
text: '车辆统计'
}
},
legend: {
enabled: false
},
tooltip: {
pointFormat: '车辆统计: {point.y} '
},
series: [{
name: '车辆统计',
data: histogramDataArray,
dataLabels: {
enabled: true,
rotation: -90,
color: '#FFFFFF',
align: 'right',
format: '{point.y}', // one decimal
y: 10, // 10 pixels down from the top
style: {
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
}
}
}]
});
}
});
}
Highcharts画图数据重叠
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥35 平滑拟合曲线该如何生成
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 自己瞎改改,结果现在又运行不了了
- ¥15 链式存储应该如何解决
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
