
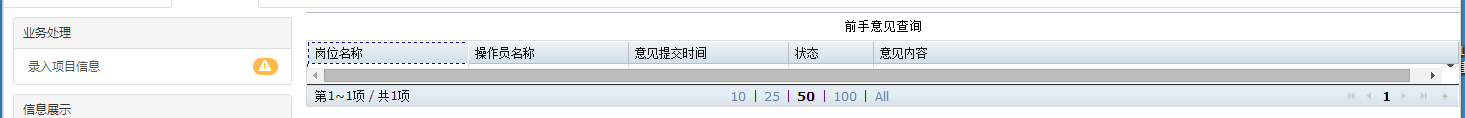
拉一下左边的边框才能恢复正常,刷新之后又是这样,但是如果有两条以上的数据是能够正常显示,求各路大神,这个问题怎么解决,代码如下
/ui:toolbar
| 前手意见查询 |
/ui:contentPane
<ui:contentPane region="center" width="100%">
<ui:grid gridType='taskguide.opinionList' jsId='grid' timeout="90000"
autoWidth="false" query="condition" columnReordering="true"
autoHeight="true" showPagination="true" position="bottom"
rowsPerPage="50" styleId="opinions">
</ui:grid>
</ui:contentPane>
</ui:borderContainer>
