var lists = [];
$("#Model").children("div").each(function (i) {
lists[i][]=[];
lists[i][0] += $("#One").val();
lists[i][1] += $("#Two").val();
lists[i][2] += $("#Thtee").val();
lists[i][3] += $("#Four").val();
});
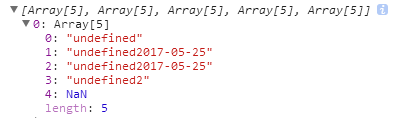
运行图:
为啥前面都有个undefined,怎么去掉
