代码如下:
<body>
<div class="login">
@using (Html.BeginForm("doLogin", "Login", null, FormMethod.Post, new { id = "mainForm" }))
{
<ul>
<li><span>帐 号:</span>@Html.TextBoxFor(model => model.Name, new { @name = "user", @id = "txtacc" })</li>
<li><span>密 码:</span>@Html.PasswordFor(model => model.Password, new { @name = "pasword", @id = "txtpwd" })</li>
<li><span>邮 箱:</span>@Html.TextBoxFor(model => model.Mail, new { @name = "name", @id = "txtmail" })</li>
<li><a href="javascript:check(); ">登 录</a></li>
</ul>
}
</div>
</body>
</html>
<script type="text/javascript">
function check() {
var acc = document.getElementById('txtacc').value;
var pwd = document.getElementById('txtpwd').value;
var com = document.getElementById('txtmail').value;
if ("" == acc) {
alert('账号不能为空!');
}
else if ("" == pwd) {
alert('密码不能为空!');
} else if ("" == com) {
alert('密码不能为空!');
}
else {
$('#mainForm').submit();
}
}
</script>
在control中代码如下:
[HttpPost]
public ActionResult doLogin(Employee e)
{
EmployeeBusinessLayer ebl = new EmployeeBusinessLayer();
var user = ebl.Get(e.Name, e.Mail, e.Password);
bool IsAdmin = false;
if (user != null)
{
IsAdmin = true;
ViewBag.Message = "success!";
FormsAuthentication.SetAuthCookie(user.Name, false);
Session["IsAdmin"] = IsAdmin;
return RedirectToAction("Index", "Home", e);
}
else
{
IsAdmin = false;
ViewBag.Message = "Failed!";
Session["IsAdmin"] = IsAdmin;
return View("Login", e);
}
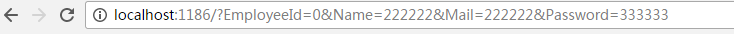
看代码都是post请求,但是在访问时会出现如下图所示的情况,求问,如何更改使其成为post请求。