GraphicsPath path;
path.AddEllipse((int)(bb[i].x), (int)(bb[i].y), (int)(bb[i].x + 180), (int)(bb[i].y + 180));
// 构造路径渐变画刷
PathGradientBrush PGBrush(&path);
// 设置中心点色彩
PGBrush.SetCenterColor(Color(255, 255, 255, 255));
// 设置每个端点的色彩
Color colors[] = { Color(255, 0, 0, 0) };
int count = 1;
PGBrush.SetSurroundColors(colors, &count);
// 设置中心点
PGBrush.SetCenterPoint(Point(bb[i].x+90,bb[i].y+90));
// 填充目标路径
graphics.FillRectangle(&PGBrush, (int)(bb[i].x), (int)(bb[i].y), (int)(bb[i].x + 180), (int)(bb[i].y + 180));
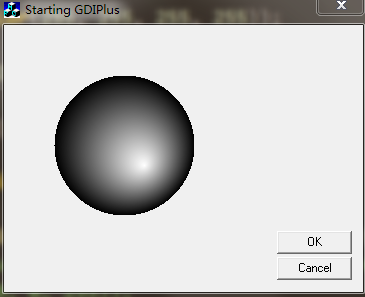
为什么我画出来的是椭圆,脑袋快炸了