
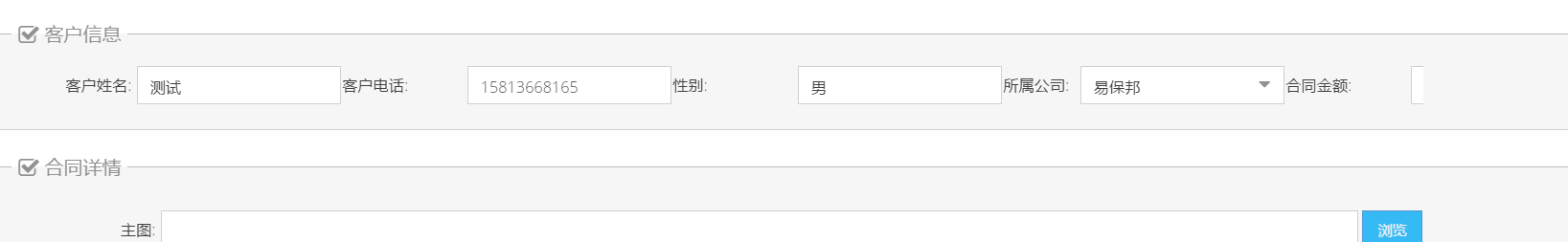
文本框都挤在一起来怎么让它每个只占一行,
var caseForm = new Ext.form.FormPanel({
baseCls : "x-plain",
enctype : 'multipart/form-data',
fileUpload : true,
autoScroll : true,
defaults : {
labelWidth : 100,
anchor : '90%',
xtype : 'textfield'
},
items : [{
xtype : 'fieldset',
title : '客户信息',
checkboxToggle : true,
defaultType : 'checkbox',
defaults : {
xtype : 'textfield',
anchor : '90%',
labelAlign : 'right',
labelWidth : 120
},
items :[
{
xtype : 'fieldcontainer',
layout : 'hbox',
fileUpload : true,
defaults : {
labelWidth : 100,
anchor : '90%',
xtype : 'textfield'
},
items : [{
labelAlign : 'right',
fieldLabel : '客户姓名',
name : "k_name",
id:"k_name"
}, {
fieldLabel : '客户电话',
id:"k_mobile"
}, {
fieldLabel : '性别',
id:"k_sex"
},joinCB,{
fieldLabel : '合同金额',
name:"price"
},{
xtype : "datefield",
fieldLabel : '创建时间',
id : "fo_createTime",
emptyText : "--请选择--",
format : "Y/m/d",// 日期的格式
altFormats : "Y/m/d|Ymd"
},{
xtype : "datefield",
fieldLabel : '验收时间',
id : "fo_acceptTime",
name : "acceptTime",
emptyText : "--请选择--",
format : "Y/m/d",// 日期的格式
altFormats : "Y/m/d|Ymd"
}]
}]
},{
xtype : 'fieldset',
title : '合同详情',
checkboxToggle : true,
defaultType : 'checkbox',
defaults : {
xtype : 'textfield',
anchor : '90%',
labelAlign : 'right',
labelWidth : 120
},
items :[
{
xtype : 'fieldcontainer',
layout : 'hbox',
combineErrors : true,
defaults : {
xtype : 'textfield',
labelAlign : 'right',
labelWidth : 90
},
items : []
},{
id : "_caseAttachfile",
name : "_indexPhoto",
xtype : 'filefield',
reference : 'basicFile',
fieldLabel : "主图",
buttonText : '浏览',
listeners : {
change : function(field, value) {
if (value != '') {
Ext
.getCmp("showCaseIndexPhotoDiv")
.update('<div><img id="casePreview" style="margin-left: 155px;margin-bottom:10px " height="150" src=""></img><div>');
var file = field.getEl()
.down('input[type=file]').dom.files[0];
var oFReader = new FileReader();
oFReader.readAsDataURL(file);
oFReader.onload = function(oFREvent) {
document.getElementById('casePreview').src = oFREvent.target.result;
};
} else {
Ext.getCmp("showCaseIndexPhotoDiv").update('');
}
}
}
}, {
xtype : 'component',
id : 'showCaseIndexPhotoDiv',
html : ['']
}, {
xtype : 'fieldcontainer',
fieldLabel : '图片管理',
layout : 'hbox',
defaults : {
anchor : '90%'
},
items : [caseImgForm, caseImgPanel]
}
]
} ]
});

