$(function(){
$("#search").click(loadExpress);
});
function loadExpress(){
var expressId = $("#expressId").val().trim();
if(expressId==null){
alert("未查询到该快递单号信息!")
$("#expressId").html("");
}else if(expressId==""){
alert("请输入快递单号!")
}else{
$.ajax({
url:path+"/express/loadexpress.do",
type:"post",
data:{"expressId":expressId},
dataType:"json",
success:function(result){
if(result.status==0){
//获取返回的快递集合
var express = result.data;
//获取返回的各个值
expressId = express.se_express_id;
var receiver = express.se_express_receiver;
var sender = express.se_express_sender;
var readdress = express.se_express_readdress;
var seaddress = express.se_express_seaddress;
var retel = express.se_express_retel;
var setel = express.se_express_setel;
var type = express.se_express_type;
var good = express.se_express_good;
var weight = express.se_express_weight;
var price = express.se_express_price;
var att = express.se_express_att;
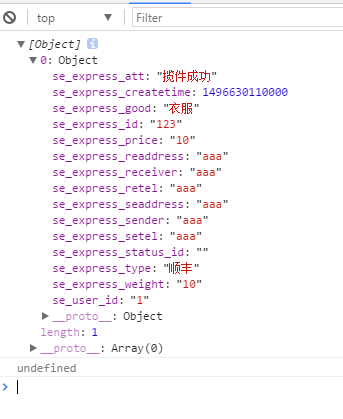
console.log(express);
console.log(att);
}
},
error:function(){
alert("未找到对应快递订单");
}
});
}
};
console.log(express)获取到object
console.log(att)获取不到值!
<table class="table table-border table-bordered table-bg table-hover table-sort">
<thead>
<tr class="text-c">
<th>快递单号</th>
<th>快递公司</th>
<th>快递内容</th>
<th>快递重量</th>
<th>寄件人</th>
<th>寄件人地址</th>
<th>寄件人联系电话</th>
<th>收件人</th>
<th>收件人地址</th>
<th>收件人联系电话</th>
<th>状态</th>
<th>寄件价格</th>
<th>操作</th>
</tr>
<tr class="text-c va-m" id="express_tr">
<!-- 通过ajax动态加载 -->
</tr>
</thead>
</tbody>
</table>
动态加载的地方能够自己创建td来显示相应获取到的值!
图片说明
