$.ajax({
url: requestUrl,
type: "POST",
data: param,
dataType: "JSONP",
jsonp: "callbackparam",
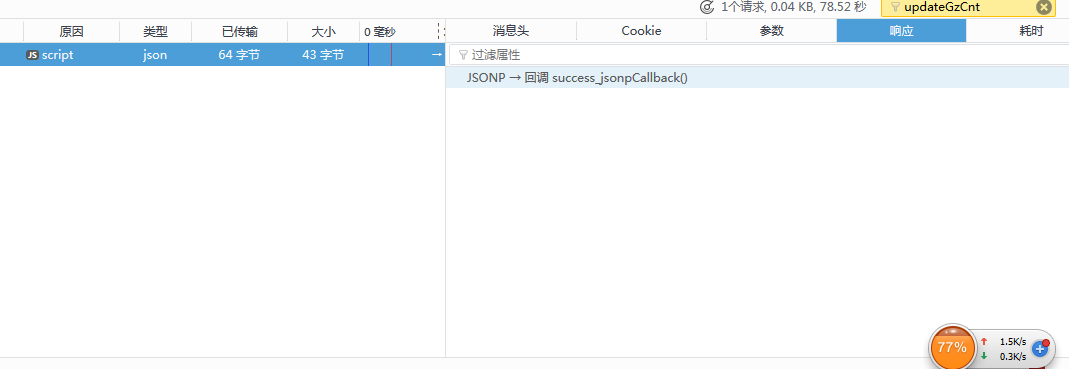
jsonpCallback: "success_jsonpCallback",
success: FollowExpert.prototype.SuccessCallBack,//已失效
error: function () {
alert("关注失败");
}
});
function success_jsonpCallback(result) {
console.log();
alert("关注成功");
FollowExpert.prototype.SuccessCallBack(result);
}
请求成功了,也有返回,为什么回调函数没有执行