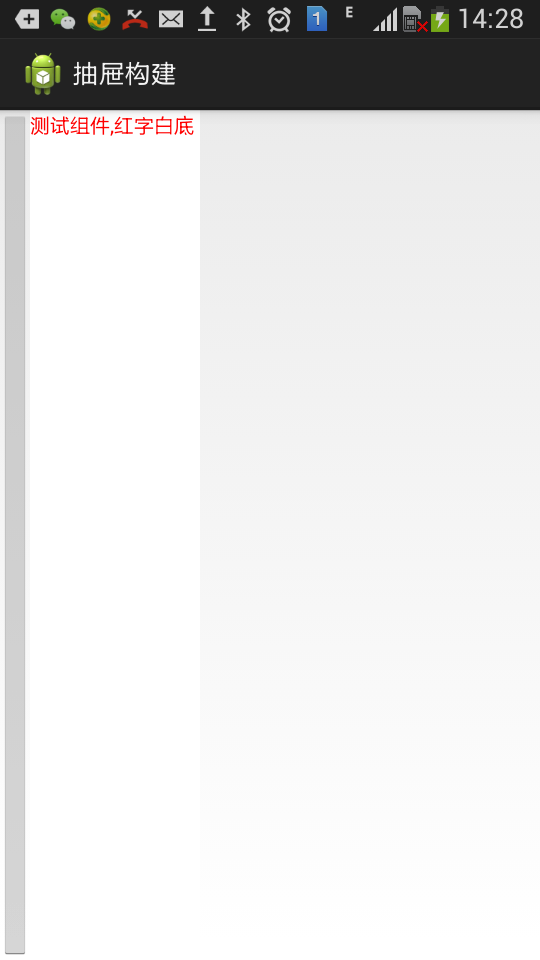
1.没看到Panel控件展开或收缩的效果
2.TextView的宽度不是设为fill_parent吗?可图上没看到啊
package com.example.panel;
import android.content.Context;
import android.os.AsyncTask;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
public class Panel extends LinearLayout{
private final static int HANDLE_WIDTH=30;
private final static int MOVE_WIDTH=20;
private Button btnHandle;
private LinearLayout panelContainer;
private int mRightMargin=0;
private Context mContext;
private PanelClosedEvent panelClosedEvent=null;
private PanelOpenedEvent panelOpenedEvent=null;
public Panel(Context context,View otherView,int width,int height)
{ //otherView自动布局以适应Panel展开/收缩的空间变化
super(context);
this.mContext=context;
//改变Panel附近组件的属性
LayoutParams otherLP=(LayoutParams)otherView.getLayoutParams();
otherLP.weight=1;//支持压挤
otherView.setLayoutParams(otherLP);
//设置Panel本身的属性
LayoutParams lp=new LayoutParams(width,height);
lp.rightMargin=-lp.width+HANDLE_WIDTH;
//Panel的Container在屏幕不可
//Handle在可视区域
mRightMargin=Math.abs(lp.rightMargin);
this.setLayoutParams(lp);
this.setOrientation(LinearLayout.HORIZONTAL);
//设置Handle的属性
btnHandle=new Button(context);
btnHandle.setLayoutParams(new LayoutParams(HANDLE_WIDTH,height));
btnHandle.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View arg0) {
LayoutParams lp=(LayoutParams)Panel.this.getLayoutParams();
if (lp.rightMargin<0) //CLOSE的状态
{
new AsynMove().execute(new Integer[]{MOVE_WIDTH});//正数展开
}
else if (lp.rightMargin>=0) //OPEN的状态
{
new AsynMove().execute(new Integer[]{-MOVE_WIDTH});//负数收缩
}
}
});
//btnHandle.setOnTouchListener(HandleTouchEvent);
this.addView(btnHandle);
//设置Container的属性
panelContainer=new LinearLayout(context);
panelContainer.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));
this.addView(panelContainer);
}
//定义收缩时的回调函数
public void setPanelClosedEvent(PanelClosedEvent event)
{
this.panelClosedEvent=event;
}
//定义展开时的回调函数
public void setPanelOpenedEvent(PanelOpenedEvent event)
{
this.panelOpenedEvent=event;
}
//把View放在Panel的Container
public void fillPanelContainer(View v)
{
panelContainer.addView(v);
}
//异步移动Panel
class AsynMove extends AsyncTask<Integer,Integer,Void> {
@Override
protected Void doInBackground(Integer... params){
int times;
if (mRightMargin%Math.abs(params[0])==0)//整除
{
times=mRightMargin/Math.abs(params[0]);
}
else //有余数
{
times=mRightMargin/Math.abs(params[0])+1;
}
for (int i=0;i<times;i++)
{
publishProgress(params);
try
{
Thread.sleep(Math.abs(params[0]));
}
catch (InterruptedException e)
{
e.printStackTrace();
}
}
return null;
}
@Override
protected void onProgressUpdate(Integer... params)
{
LayoutParams lp=(LayoutParams)Panel.this.getLayoutParams();
if (params[0]<0)
{
lp.rightMargin=Math.max(lp.rightMargin+params[0], (-mRightMargin));
}
else
{
lp.rightMargin=Math.min(lp.rightMargin+params[0], 0);
}
if (lp.rightMargin==0&&panelOpenedEvent!=null)//展开之后
{
panelOpenedEvent.onPanelOpened(Panel.this);//调用OPEN回调函数
}
else if (lp.rightMargin==(mRightMargin)&&panelClosedEvent!=null)//收缩之后
{
panelClosedEvent.onPanelClosed(Panel.this);//调用CLOSE回调函数
}
Panel.this.setLayoutParams(lp);
}
}
}
package com.example.panel;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup.LayoutParams;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.GridView;
import android.widget.LinearLayout;
import android.widget.SimpleAdapter;
import android.widget.TextView;
public class main extends Activity{
/* (non-Javadoc)
* @see android.app.Activity#onCreate(android.os.Bundle)
*/
private GridView gridview;
private LinearLayout container;
Panel panel;
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
this.setTitle("抽屉构建");
gridview=(GridView)findViewById(R.id.gridview);
container=(LinearLayout)findViewById(R.id.container);
panel=new Panel(this,gridview,200,LayoutParams.FILL_PARENT);
container.addView(panel);//加入Panel控件
//新建测试组件
TextView tvTest=new TextView(this);
tvTest.setLayoutParams(new LayoutParams(LayoutParams.FILL_PARENT,LayoutParams.FILL_PARENT));
tvTest.setText("测试组件,红字白底");
tvTest.setTextColor(Color.RED);
tvTest.setBackgroundColor(Color.WHITE);
//加入Panel里面
panel.fillPanelContainer(tvTest);
panel.setPanelClosedEvent(new PanelClosedEven());
panel.setPanelOpenedEvent(new PanelOpenedEven());
//往GridView中填充测试数据
ArrayList<HashMap<String,Object>> lstImageItem=new ArrayList<HashMap<String,Object>>();
for (int i=0;i<100;i++)
{
HashMap<String,Object> map=new HashMap<String,Object>();
map.put("ItemImage", R.drawable.ic_launcher);
map.put("ItemText", "NO"+String.valueOf(1));
lstImageItem.add(map);
}
SimpleAdapter saImageItems=new SimpleAdapter(this,lstImageItem,R.layout.item,new String[]{"ItemImage","ItemText"},new int[]{R.id.ItemImage,R.id.ItemText});
gridview.setAdapter(saImageItems);
gridview.setOnItemClickListener(new ItemClickListener());
}
class PanelClosedEven implements PanelClosedEvent {
@Override
public void onPanelClosed(View panel) {
Log.e("panelClosedEvent","panelClosedEvent");
}
}
class PanelOpenedEven implements PanelOpenedEvent {
@Override
public void onPanelOpened(View panel) {
Log.e("panelOpenedEvent","panelOpenedEvent");
}
}
class ItemClickListener implements OnItemClickListener {
@Override
public void onItemClick(AdapterView<?> arg0,View arg1,int arg2,long arg3)
{
@SuppressWarnings("unchecked")
HashMap<String,Object> item=(HashMap<String,Object>) arg0.getItemAtPosition(arg2);
setTitle((String)item.get("ItemText"));
}
}
}
3.往GridView中填充数据也什么都没看到
