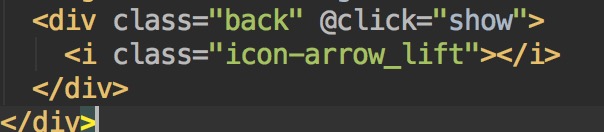
出问题的结构
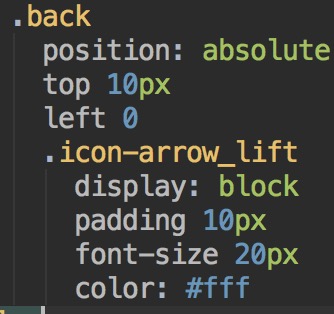
样式 (back 的父元素 .image-header position reletive)
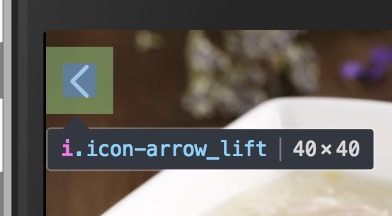
chrome上显示
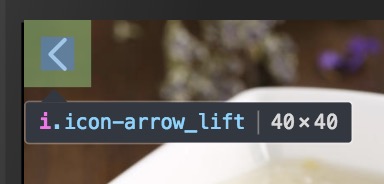
然后我把display去掉了 (此时检查back默认属性是block ,icon-arrow是inline0block)
然后图片往上移了
为什么会这样
css样式block 和inline-block的一个小问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 vhdl+MODELSIM
- ¥20 simulink中怎么使用solve函数?
- ¥30 dspbuilder中使用signalcompiler时报错Error during compilation: Fitter failed,求解决办法
- ¥15 gwas 分析-数据质控之过滤稀有突变中出现的问题
- ¥15 没有注册类 (异常来自 HRESULT: 0x80040154 (REGDB_E_CLASSNOTREG))
- ¥15 知识蒸馏实战博客问题
- ¥15 用PLC设计纸袋糊底机送料系统
- ¥15 simulink仿真中dtc控制永磁同步电机如何控制开关频率
- ¥15 用C语言输入方程怎么
- ¥15 网站显示不安全连接问题
