
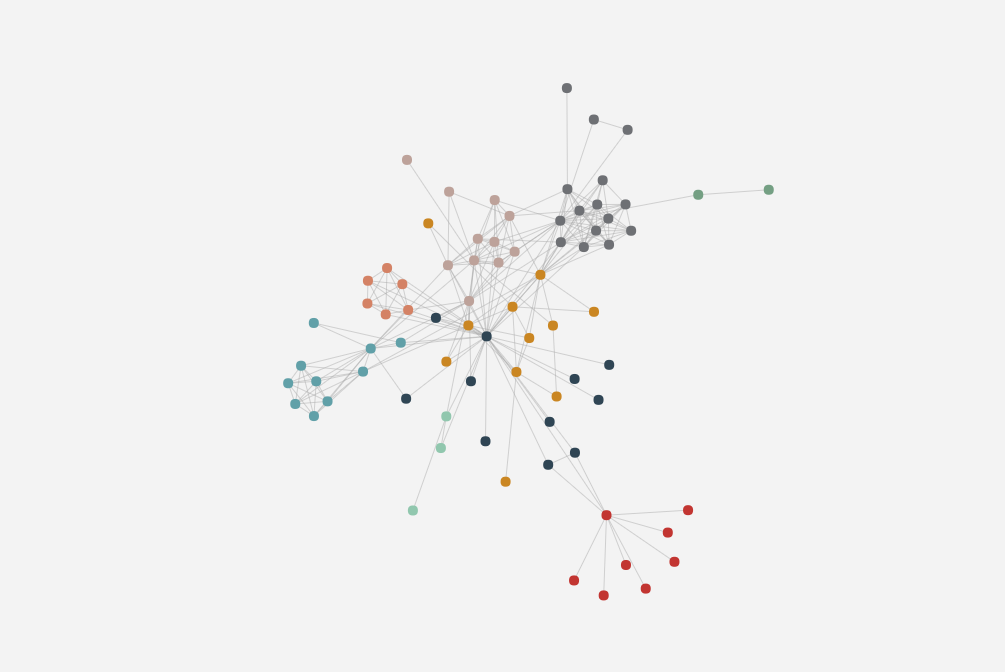
如上关系图, 想实现的效果是:把圆替换为圆形的图片(ps:图片素材不确定是圆还是矩形)
特别说明:需要呈现圆形的图片

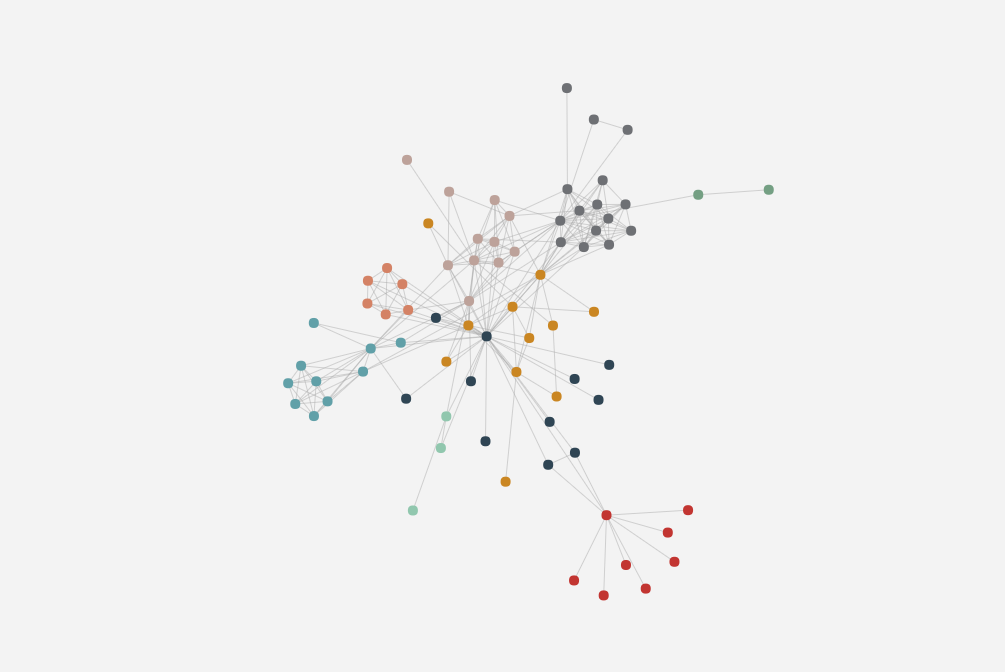
特别说明:需要呈现圆形的图片
自己画一个圆,剪切画布,再在画布上画图片
image.onload = function() {
context.save(); // 保存当前ctx的状态
context.arc(symbolSize, symbolSize, symbolSize, 0, 2* Math.PI); //画出圆
context.clip(); //裁剪上面的圆形
context.drawImage(image, x, y, symbolSize * 2, symbolSize * 2);
context.restore(); // 还原状态
};