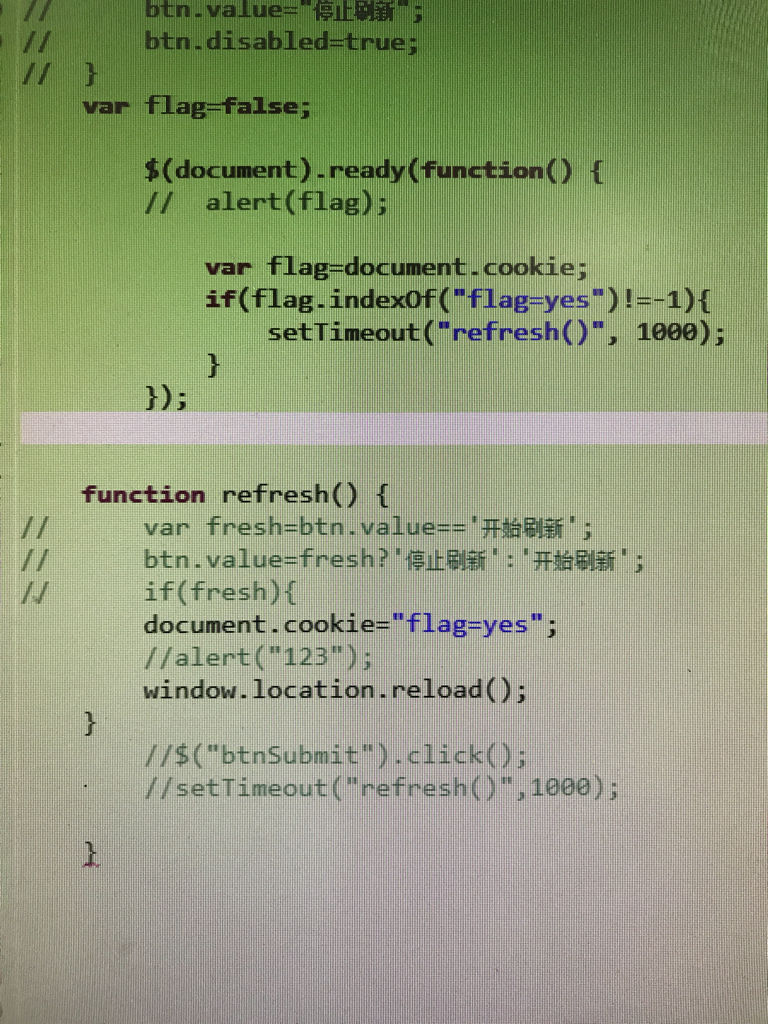
求助大神..我想用js做一个jsp网页定时刷新功能,用一个按钮实现开始和停止!!点一下开始连续刷新,按钮显示停止刷新,再点一下停止.我现在只能让他连续刷新,按钮也不会切换,也停不下,哭。下面是我写的代码,js初学,网上拼凑的也不好用,求大神帮助改改
我就想做一个按钮,正常状态显示开始刷新,点击一下就开始连续刷新页面,刷新过程中按钮切换为停止刷新,我再点一下按钮,页面刷新停止,按钮恢复开始刷新...可以吗
求助..我想用js做一个jsp网页定时刷新功能,用一个按钮实现开始和停止!!
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
7条回答 默认 最新
 文中肖鸟 2017-06-08 01:40关注
文中肖鸟 2017-06-08 01:40关注http://blog.csdn.net/lplanguage/article/details/52538348 看我这篇博文 应该是你需要的
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
