初来乍到,先向各位前辈问声好:
我最近遇到一个问题,几经折腾仍然没有什么效果,特来此寻求帮助。
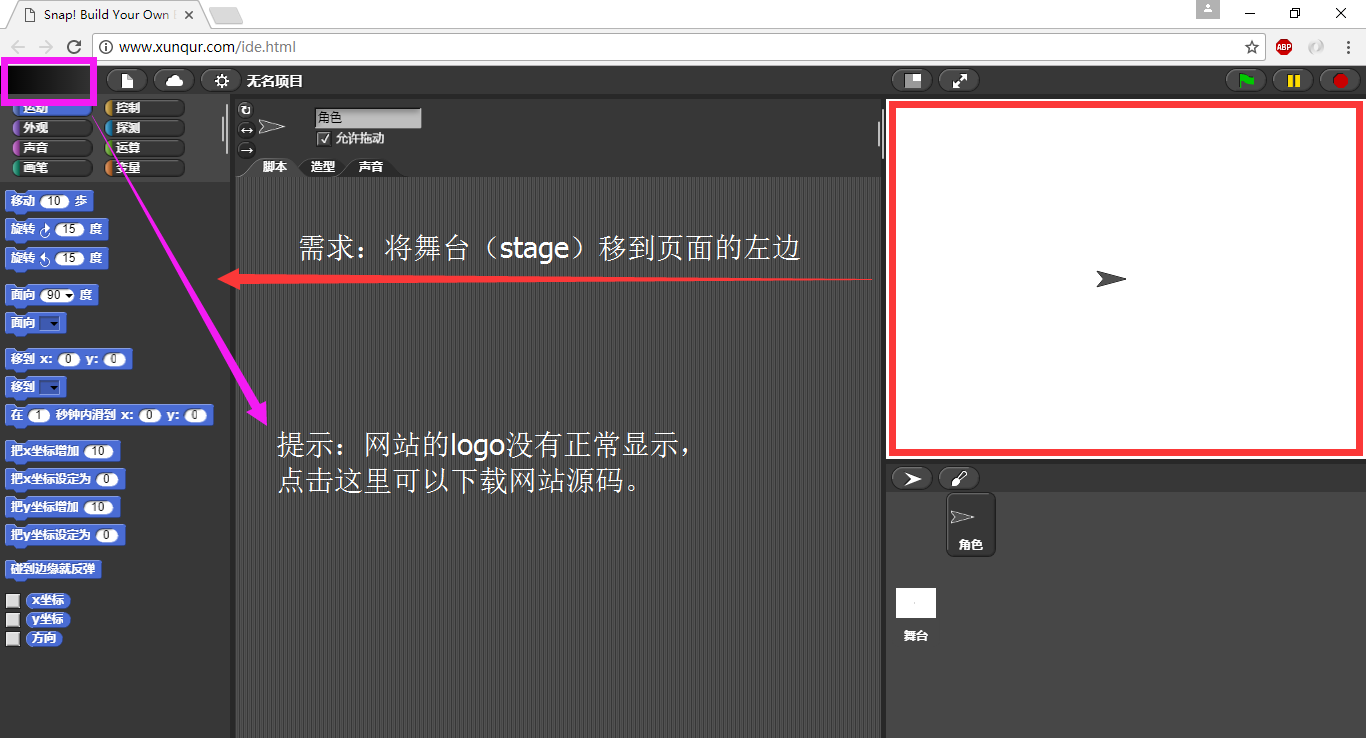
对于一个用前端html5新属性“canvas”技术制作的网站——snap,利用什么工具进行调试,又怎样才能移动网站中的一个canvas组件的位置?具体的我会在下面的截图中标明。
据我了解,snap是一款帮助孩子从小培养编程思想的游戏,孩子不需要懂任何代码也不需要敲键盘,仅仅通过鼠标拖拽相关控件放到脚本区域,就能制作出丰富多彩的动画效果。
网站链接
希望大V们不吝赐教,小生在此谢过~
前端怎么调整纯canvas网站(snap)中某个组件的位置
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
- ¥15 esp8266与51单片机连接问题(标签-单片机|关键词-串口)(相关搜索:51单片机|单片机|测试代码)
- ¥15 电力市场出清matlab yalmip kkt 双层优化问题
- ¥30 ros小车路径规划实现不了,如何解决?(操作系统-ubuntu)
