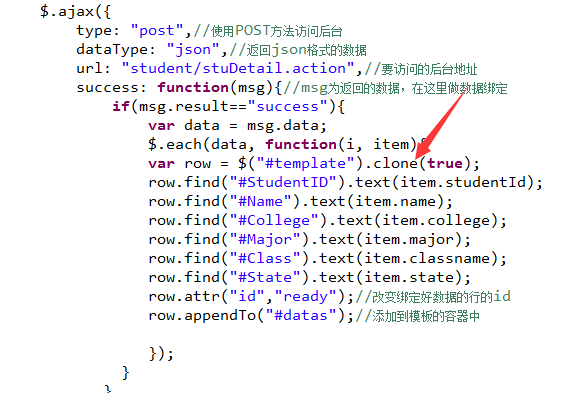
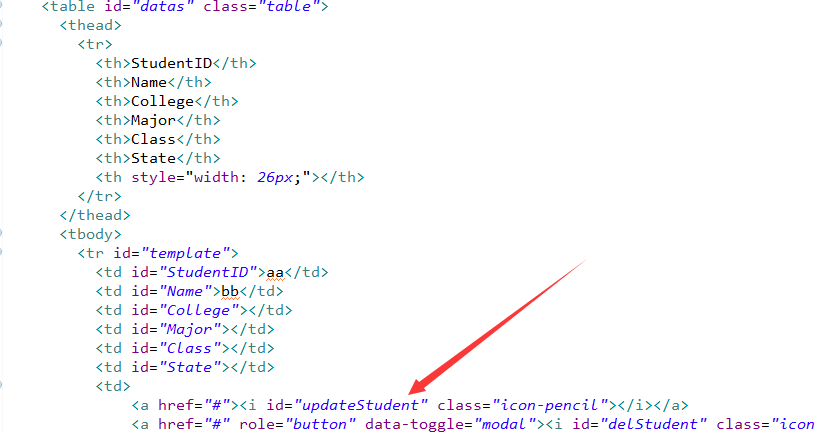
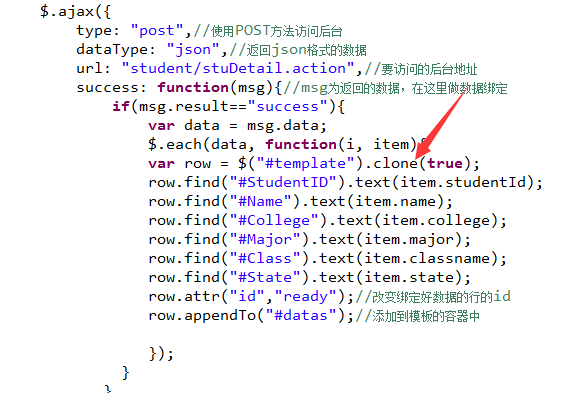
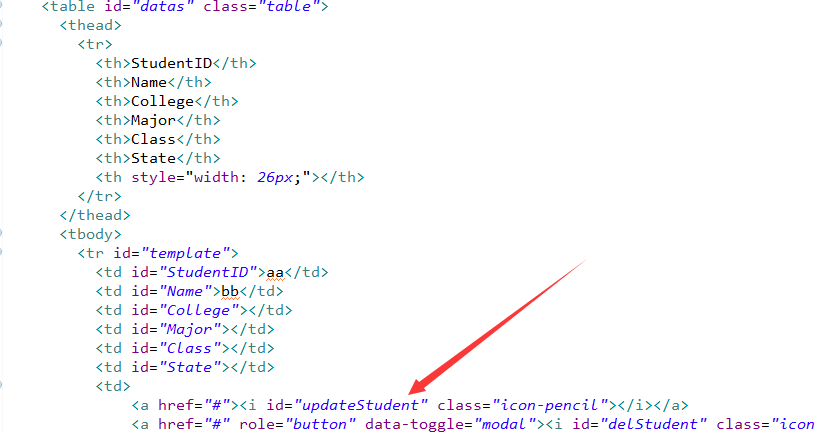
用java+ajax+html写的一个修改功能!!期望 点击这个按钮跳转到修改页面,想在点击的同时把对应的那一行的id和name传递到另一个页面。。问题是我在获取这些数据列表的时候使用的jquery clone()方法 如图:
点击这个按钮跳转到修改页面,想在点击的同时把对应的那一行的id和name传递到另一个页面。。问题是我在获取这些数据列表的时候使用的jquery clone()方法 如图: 所以我用鼠标点击上图的按钮传递不了数据,可能是因为clone()过后的ID都是一样的
所以我用鼠标点击上图的按钮传递不了数据,可能是因为clone()过后的ID都是一样的 求助各位大神,如何点击那个按钮获取对应的ID从而将数据传给另一个页面!!!
求助各位大神,如何点击那个按钮获取对应的ID从而将数据传给另一个页面!!!
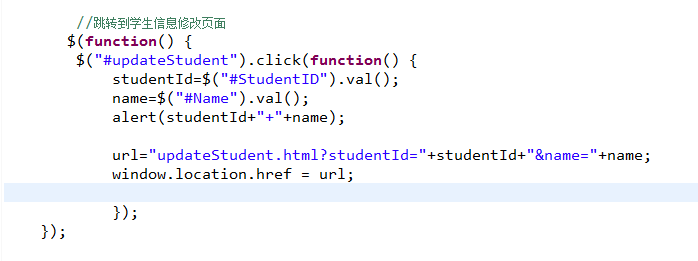
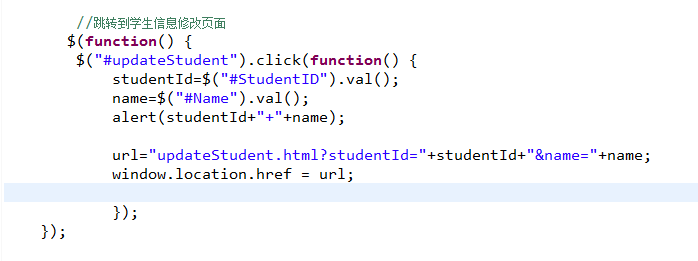
 用的这种方法,得到的值是空的。
用的这种方法,得到的值是空的。
用java+ajax+html写的一个修改功能!!期望 点击这个按钮跳转到修改页面,想在点击的同时把对应的那一行的id和name传递到另一个页面。。问题是我在获取这些数据列表的时候使用的jquery clone()方法 如图:
点击这个按钮跳转到修改页面,想在点击的同时把对应的那一行的id和name传递到另一个页面。。问题是我在获取这些数据列表的时候使用的jquery clone()方法 如图: 所以我用鼠标点击上图的按钮传递不了数据,可能是因为clone()过后的ID都是一样的
所以我用鼠标点击上图的按钮传递不了数据,可能是因为clone()过后的ID都是一样的 求助各位大神,如何点击那个按钮获取对应的ID从而将数据传给另一个页面!!!
求助各位大神,如何点击那个按钮获取对应的ID从而将数据传给另一个页面!!!
 用的这种方法,得到的值是空的。
用的这种方法,得到的值是空的。
很简单的,你不要用id绑定事件,用class绑定事件,然后在方法里面的$(this)就是你当前点击的元素了,你再根据这个元素去获取对应的参数,
你可能对jquery的用法还不是很了解,多看看jquery的api和案例吧