问题:由于jsonp返回的是callback(json);但是服务器端的返回数据是json(不能改变),我在客户端属于跨域请求,如何解决报错,同时返回这个json?
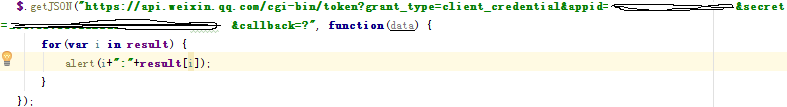
我的请求:
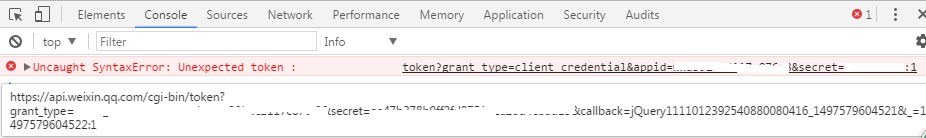
返回的错误:
应该返回的结果:
{"access_token":"z69yi55wi_pQYj4saYPmxHLkoMyTys9MsPPKQhlCasJcHdJ7Ir0AMImT1Pqx6vx9E9jEhH2kkMA8cc_Ss_HoOqjYagU6gmVxjhciAoEVSg1dU4vOwc0Xni0Wq5MpM67LLPXeCGASWE","expires_in":7200}
jsonp报错Uncaught SyntaxError: Unexpected token :
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 斯洛文尼亚旅游 2017-06-16 03:12关注
斯洛文尼亚旅游 2017-06-16 03:12关注楼主先去了解什么是jsonp,你的这个接口就不支持jsonp好不,返回了json而已,jsonp是一段可以执行的js代码
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
