
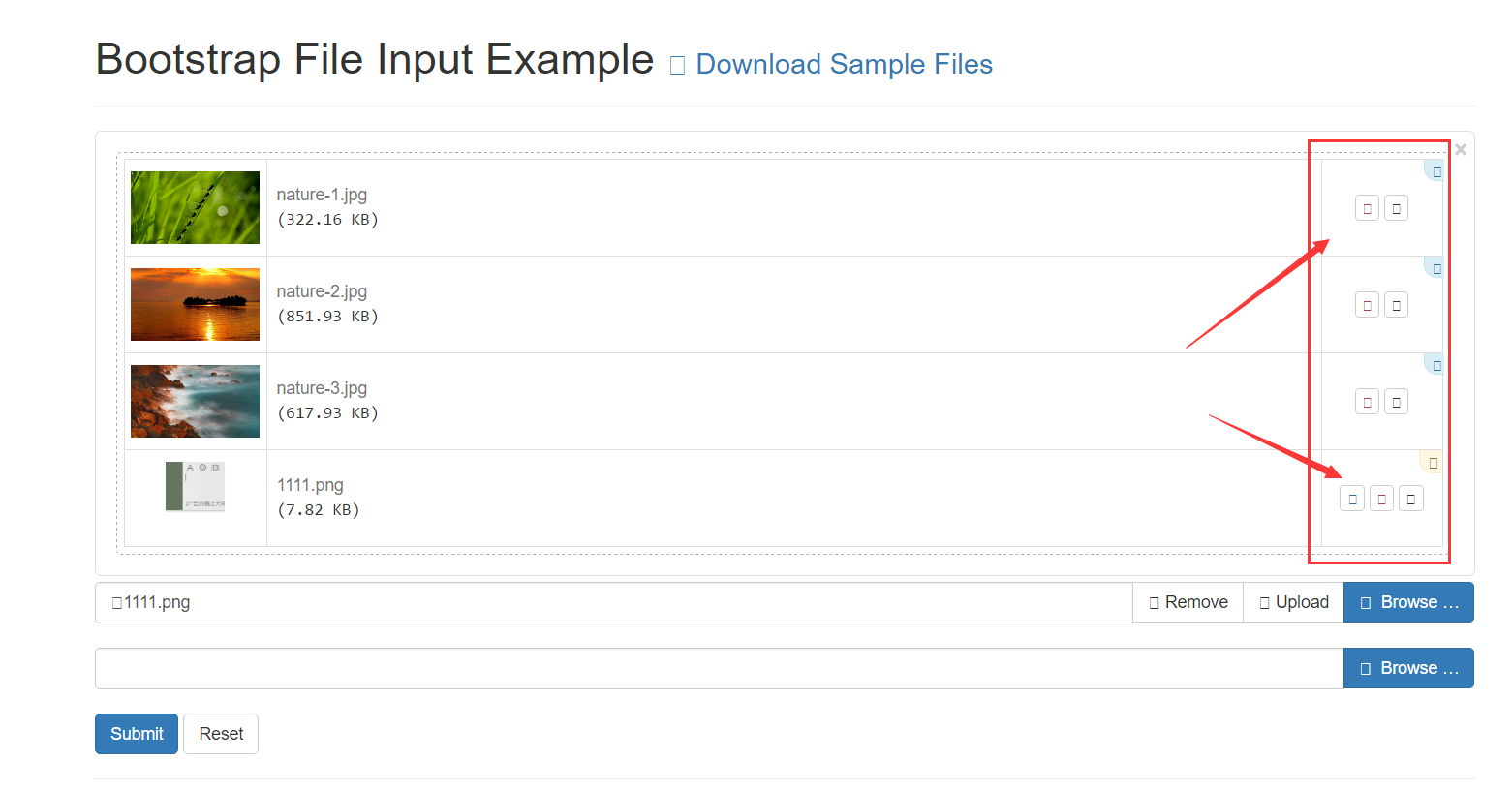
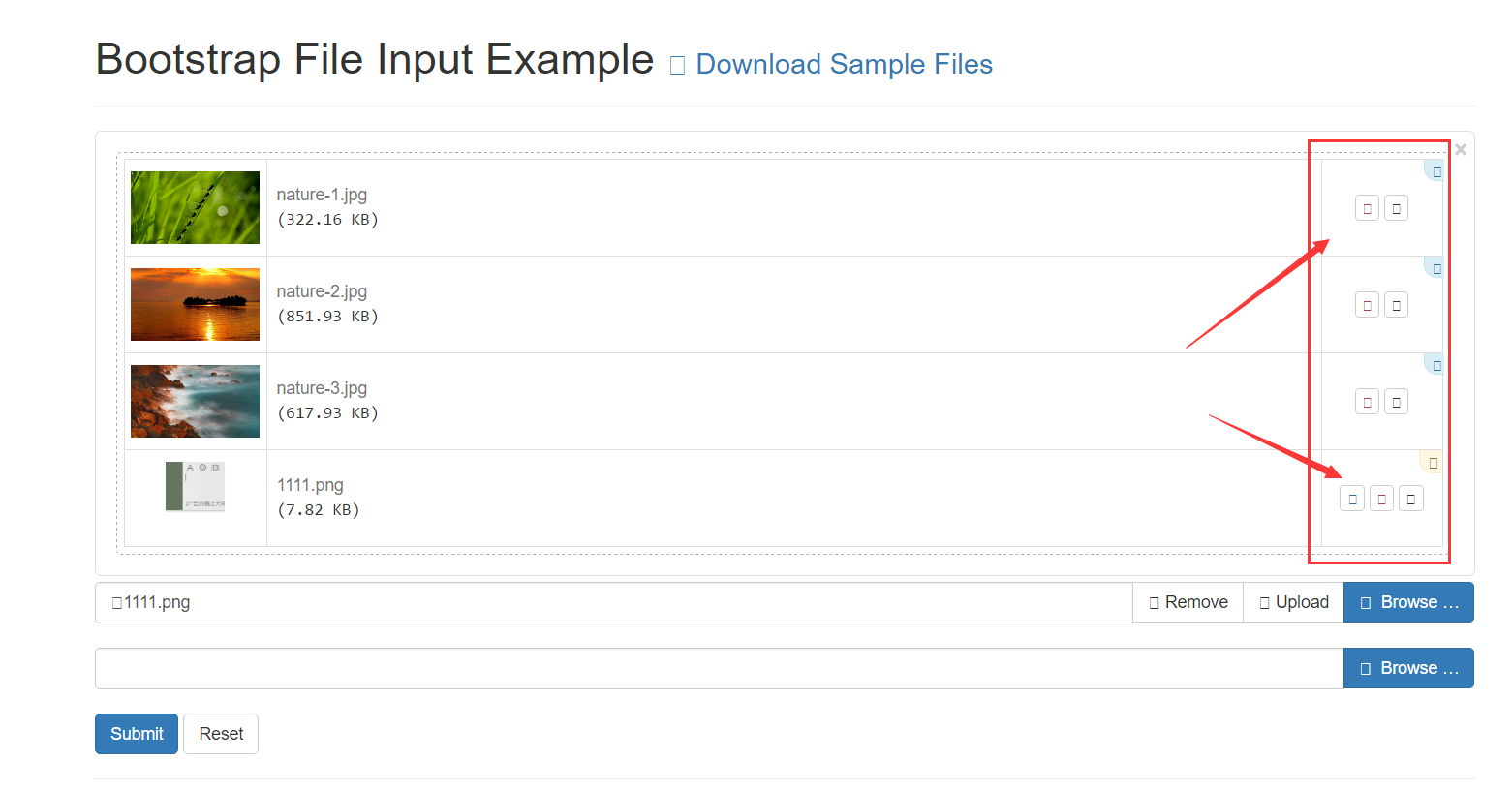
我从github下载的bootstrap-fileinput源码,不知道为什么,一些图标显示不出来,求大师指导或者给我一套能显示的源码

我从github下载的bootstrap-fileinput源码,不知道为什么,一些图标显示不出来,求大师指导或者给我一套能显示的源码
 关注
关注好吧 我来告诉大家解决方法把 虽然这个方法特别扯 但是我们本机开发就这样吧
http://www.th7.cn/web/html-css/201502/82548.shtml
后在网上搜到了解决方案,在此分享以供各位遇到问题的同好参考:在ff的地址栏中输入“about:config”,即进入配置界面。进入后,搜索“security.fileuri.strict_origin_policy”,这是该值应该是true。双击该项,其值自动变为false,即可。修改后,再刷新遇到问题的页面,即可看到正常显示的图标了。
那是什么原因导致了这个问题的出现呢?原因是ff的一个安全策略导致的。该策略限制了HTML文件访问不在根目录下的文件夹中的web fonts。这种限制只在本地开发环境下,同时web fonts并未从远程获取时出现。
后来看了下前面提到的那个没有出现问题的bootstrap项目。果然,其fonts文件夹被放置在了项目的根目录下。这样即使不去改变上述安全策略,也是可以正常显示的。