需求是将页面上的一张图表做前端导出,我用到了两个插件,一个是html2canvas进行截图,还有一个是jspdf生成pdf文件并且保存到本地
firefox和chrome都已经通过测试了,360的兼容模式下不能正常跑。
代码跑到这里的时候会报错:
html2canvas($("#vm0"), {
onrendered: function (canvas) {
$(canvas).attr({"style":"margin-top:10px;","id":"vm0_save"})
$("#realchart").append(canvas);
}
});
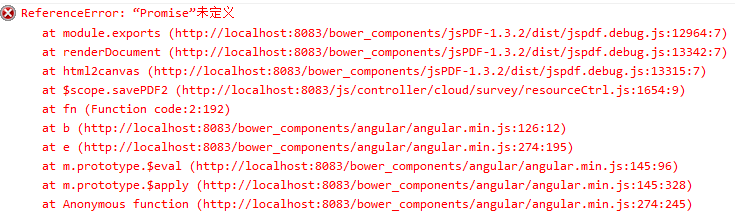
刚开始浏览器控制台抛出这个错误:

下了一个es6-promise依赖包,然后在html2canvas.js最上面加了一句:
var Promise = require('es6-promise').Promise;
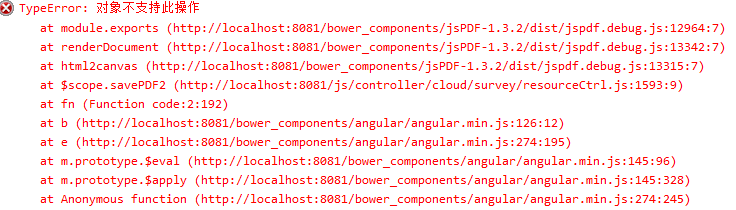
这个报错就不再出现了,但是随之而来的是下面这个报错:

然后就没有什么头绪解决了,有遇到过这个问题的大神吗? 另外发现html2canvas的坑挺多的,有没有可以替代它的插件
