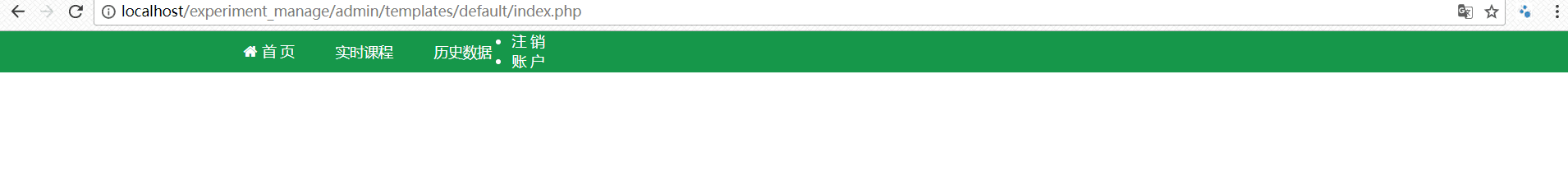
一段css样式,不明白其中的"nav-option"样式为何显示失效了,分析时发现浏览器直接未找到该段css样式代码,已排除缓存原因,有热心人帮忙看一下吗,十分感谢。显示结果:
代码如下
<body>
<div class="header">
<div class="nav">
<ul class="nav_list">
<li><a class="icon-home" href="#">首 页</a></li>
<li><a>实时课程</a></li>
<li><a>历史数据</a></li>
</ul>
<ul clss="nav_option">
<li><a>注 销</a></li>
<li><a>账 户</a></li>
</ul>
</div><!--end nav -->
</div><!--end header -->
css:
body{
padding-top :40px;
}
.header{
position: fixed;
top: 0;
left: 0;
/*不设置left为0就留有空隙*/
/*body有默认边距*/
width: 100%;
background: #17974a;
}
.nav{
position: relative;
/*此处若换成absolute也可以使子元素布局正常,但父元素高度会塌陷*/
width: 1100px;
margin: 0 auto;
margin-top: -14px;
/*不明白为什么会有一个上边距,暂时如此解决*/
height: 40px;
font-size: 14px;
color: #fff;
}
ul.nav_list{
float: left;
margin: 0;
padding: 0;
list-style: none;
}
ul.nav_list li{
float: left;
margin: 0;
padding: 0;
line-height: 40px;
}
ul.nav_list a{
display: block;
margin: 0;
padding: 0 20px;
height: 40px;
line-height: 40px;
color: #fff;
}
ul.nav_list a:before{
/*content之前的内容?*/
margin-right: 5px;
}
.nav_option{
float: right;
margin: 0;
padding: 0;
list-style: none;
}
