
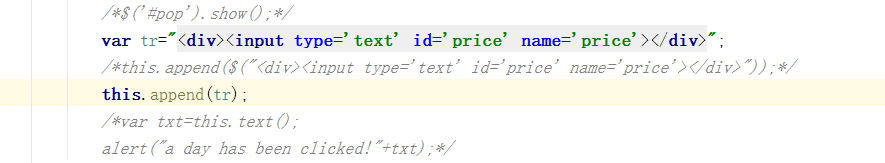
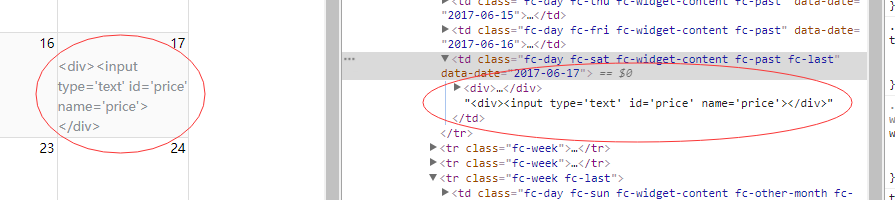
这个是我的代码部分,就是一个div点击事件里面的方法,但是这样做了之后结果却是这样:
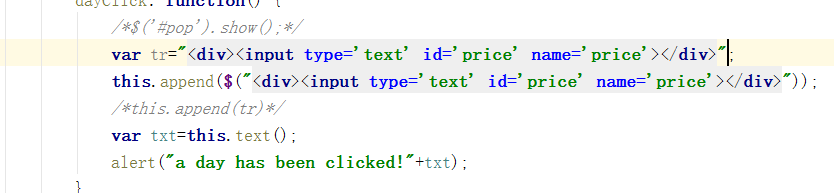
然后我又把我的代码换了,换成了这样:
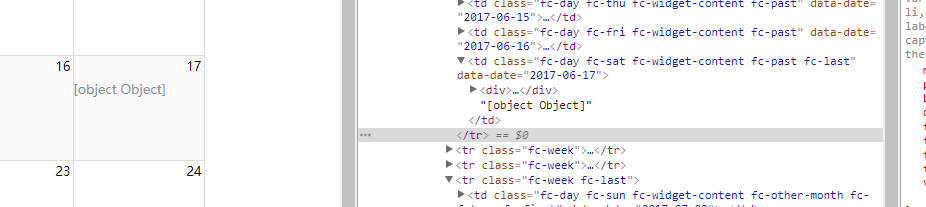
但是依然没有出结果,然后运行结果就变成这样:
各位大神,麻烦帮小弟看下试试怎么回事!万分感谢(备注:这个框的div是通过jsw文件生成的!)
jQuery的append方法添加出错?
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 斯洛文尼亚旅游 2017-06-22 03:13关注
斯洛文尼亚旅游 2017-06-22 03:13关注this是什么东东啊?
this.append改为$(this).append试试本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
