关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
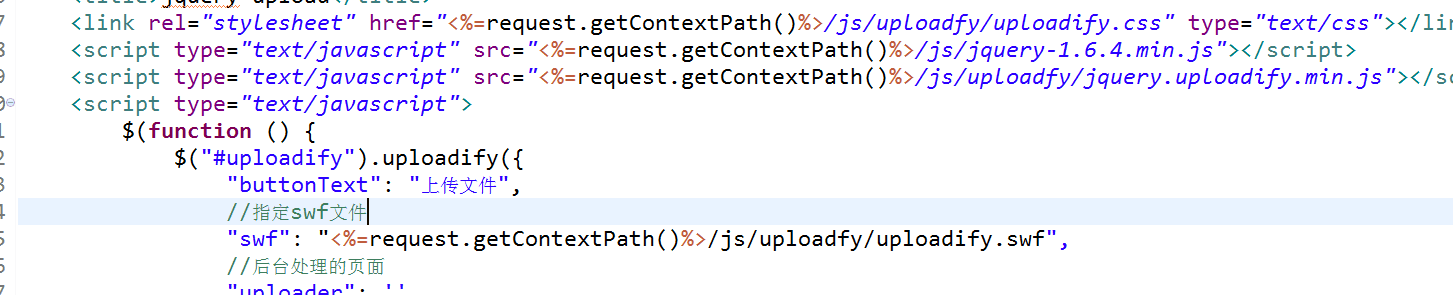
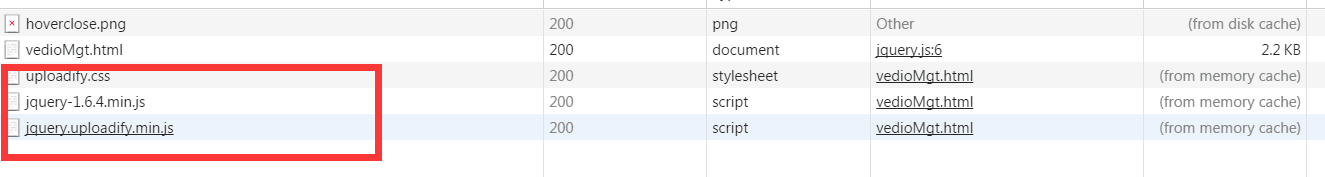
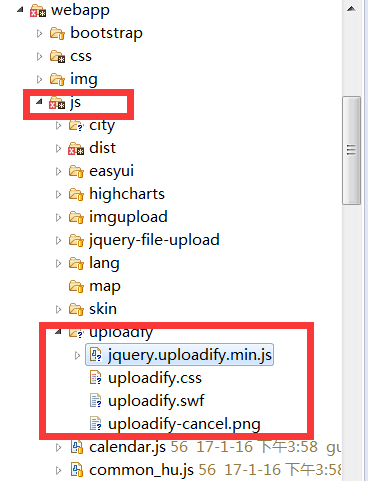
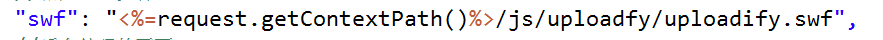
uploadify无法加载swf、cancel.png
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 斯洛文尼亚旅游 2017-06-26 12:36关注
斯洛文尼亚旅游 2017-06-26 12:36关注你uploadify版本多少的?3+的flash配置是swf,之下的是uploader配置,不是swf,不要搞错了。看你有cancel.png图片应该是2.xx版本的才有cancelImg配置
3+的没有cancelImg配置,配置buttonText或者buttonImage
你版本肯定搞错了
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2016-09-23 14:50孤天浪雨的博客 强大的jquery上传插件SWF版Uploadify参数详解说到Uploadify,不用说网络上很多人都在用,这可是个非常强大的上传插件,但遗憾的是的其html5版是收费的,5刀,需要的可以去其官方网站下载。屌丝的jQ酷只能讲下swf版了...
- 2018-07-12 18:19'cancelImg': 'cancel.png', 'auto': false, // 防止自动上传 'onUploadStart': function(file) { // 在此处添加自定义逻辑,如验证文件类型等 }, 'onQueueFull': function(event, data) { // 处理队列满的...
- 2021-04-26 15:57左脚刹车右脚油门的博客 在百通微博项目的开发过程中曾遇到了这样一个难题,...整个过程比较繁琐,而且做出来的效果也并不美观,所以我抛弃了传统做法,并在网上搜索新的功能组件,于是,便找到了就jquery的uploadify组件。jquery大家都知道...
- 2014-07-14 17:504. **cancel.png** - 这是一张图片,通常作为取消上传操作的图标,用户可以通过点击它来终止正在进行的上传。 5. **uploadify.allglyphs.swf** 和 **uploadify.swf** - 这两个都是Flash文件,它们提供了Uploadify的...
- 2015-07-08 16:56xujingzhong0077的博客 项目中用到多图上传和单图上传,用了2个不同的插件,还有出个上传触发,这里记录一下uploadify.swf多图上传 $("#file_upload").uploadify({ formData : { '' : '' }, 'auto' : true, 'debug' : false,
- 2023-02-28 20:55'cancelImg': 'JS/jquery.uploadify-v2.1.0/cancel.png', 'folder': 'UploadFile', 'queueID': 'fileQueue', 'auto': false, 'multi': true }); ``` **3. 服务器端处理** 在ASP.NET中,你可以创建一个名为`...
- 2017-12-27 11:37'cancelImg': 'path/to/cancel.png', 'folder': '/uploads', 'queueID': 'fileQueue', 'auto': true, 'multi': true, 'fileTypeDesc': 'Image Files', 'fileTypeExts': '*.jpg;*.jpeg;*.gif;*.png', '...
- 2020-12-13 02:23'cancelImg': '<%=basePath%>images/cancel.png', 'buttonImg': '<%=basePath%>images/upload2.jpg', 'auto': true, 'folder': '/userphoto', 'multi': false, 'fileDesc': '图片文件', 'fileExt': '*.jpg;*....
- 2019-10-05 13:38dengyidan4742的博客 Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示。不过官方提供的实例时php版本的,本文将详细介绍Uploadify在Aspnet中的使用,您也可以点击下面的链接进行演示或下载。 官方下载 官方文档 ...
- 2019-10-22 16:47goodtimealways的博客 首先前端的页面要引入两个js文件和jQuery.js(要先引入jQuery.js才能在引入uploadify的js), <script type="text/javascript" src="./js/jquery.js"></script> <script type="text/javascript" src...
- 2021-04-19 04:32Lo-FiGames的博客 Web上传文件是一个很常用的功能,试用过不少上传组件,要么是每次只能选择一个文件,要么是选择了文件后...Uploadify是JQuery的一个上传插件,实现的效果非常不错,进度显示和速度显示都可以!Uploadify是按尽可能易...
- 2021-09-14 06:451. **uploader**:指定Flash文件的位置,即`uploadify.swf`,确保该路径正确,以便在浏览器中正确加载。 2. **script**:设置服务器端处理上传请求的脚本路径,如`servlet/Upload`,这通常是服务器端接收文件的接口...
- 2017-02-28 09:53寅灯的博客 1.加载JS和CSS 复制代码 代码如下: 2.编写HTML内容 复制代码 代码如下: 3.函数调用 复制代码 代码如下: $(document).ready(function() { $("#file_upl
- 2022-09-13 10:48传道Ace的博客 JQuery上传插件Uploadify使用详解
- 2025-07-13 18:30向沙托夫问好的博客 随着技术的演进,jQuery Uploadify插件应运而生,旨在提供一种便捷的方式来实现这一功能。Uploadify不仅支持单文件上传,还允许用户批量上传文件,极大地优化了用户体验和提升了操作效率。本文将深入探讨Uploadify的...
- 2018-12-28 14:26Brandon.Mi的博客 uploadify官网我们需要到官网上下载需要的插件引入到项目中,同时我们最好看看uploadify的中文文档,当然直接把下面的代码复制作为一个工具类也行,反正都是大同小异. 如何实现图片上传功能? 在实际应用中我们会经常...
- 2018-05-16 10:50lxw1005192401的博客 Uploadify是JQuery的一个上传插件,支持ajax无刷新上传,多个文件同时上传,上传进行进度显示,删除已上传文件等。首先应下载jQuery和uploadify插件jQuery下载地址:http://www.jq22.com/jquery-info122Uploadify...
- 2020-10-29 10:24'cancelImg': 'js/cancel.png', 'folder': 'upload', 'queueID': 'fileQueue', 'auto': false, 'multi': true, }); ``` 这里的参数含义分别为: - `'uploader'`: 指定Flash对象的路径。 - `'script'`: ...
- 2015-11-05 10:55'cancelImg': 'cancel.png', 'folder': '/uploads', 'queueID': 'fileQueue', 'fileTypeDesc': 'Image Files', 'fileTypeExts': '*.jpg;*.jpeg;*.gif;*.png', 'multi': true }); ``` 在上述代码中,`uploader...
- 没有解决我的问题, 去提问