4条回答 默认 最新
 澹台云夜 2017-06-27 10:39关注
澹台云夜 2017-06-27 10:39关注css部分,没怎么弄
<style> #container{ width: 100%; height: 1000px; } .bg{ width: 50px; height: 50px; float: left; } .bgC{ width: 50px; height: 50px; float: left; display: none; } </style>主要核心是把当前的style给container
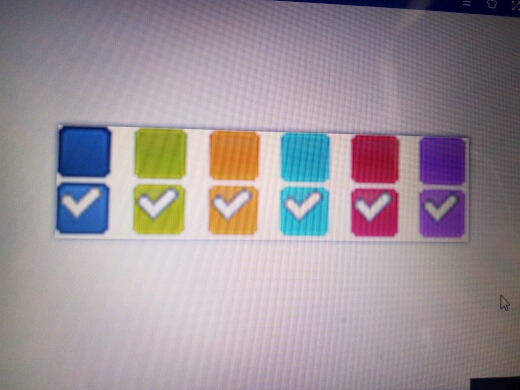
<div id="container"> <div class="bgChanges"> <div class="bg" style="background: blue;"></div> <div class="bg" style="background: green;"></div> <div class="bg" style="background: #B8860B;"></div> <div class="bg" style="background: #8EE5EE;"></div> <div class="bg" style="background: #CD0000;"></div> <div class="bg" style="background: #CD00CD;"></div> </div> <div class="bgChecked"> <div class="bgC" style="background: blue;">√</div> <div class="bgC" style="background: green;">√</div> <div class="bgC" style="background: #B8860B;">√</div> <div class="bgC" style="background: #8EE5EE;">√</div> <div class="bgC" style="background: #CD0000;">√</div> <div class="bgC" style="background: #CD00CD;">√</div> </div> </div>先吃饭
<script> $(function(){ //alert($('.bg').length); for(i=0;i<$('.bg').length;i++){ $('.bg').eq(i).on('click',function(){ //alert($(this).index()); var j = $(this).index(); $('.bgC').hide(); $('.bgC').eq(j).show(); $('#container').css('background',$(this).css('background')); }) } }); </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
- ¥15 牛顿斯科特系数表表示
- ¥15 arduino 步进电机
- ¥20 程序进入HardFault_Handler
- ¥15 关于#python#的问题:自动化测试
- ¥20 问题请教!vue项目关于Nginx配置nonce安全策略的问题