1条回答 默认 最新
 逗比的学长 2017-07-13 09:06关注
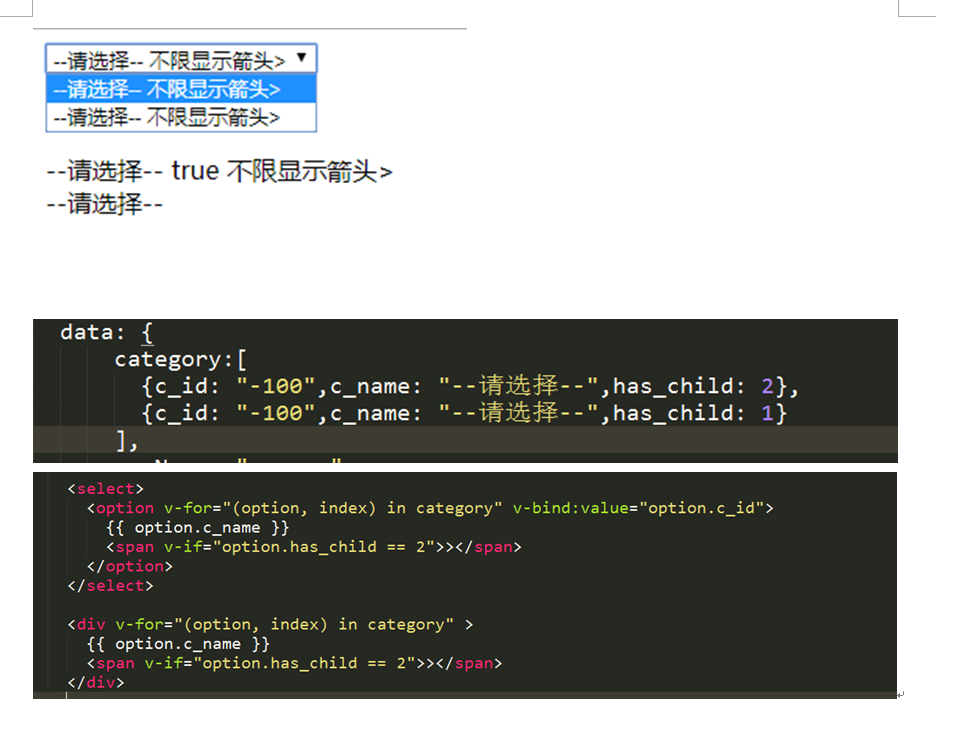
逗比的学长 2017-07-13 09:06关注不是在select 中不能,而是在所有地方都不行。在VUE中,是不支持v-for 里面 写 v-if的,你可以把 v-for 和 v-if 放在同一级,也就是说 你把v-if 放到 《option》中v-for 的前面
<option v-if="option.has_child ==2 " v-for="(otion,index) in category" v-bind:value = "option.c_id"> {{option.c_name}} </option> </select>解决评论 打赏 举报无用 5