1条回答
 逗比的学长 2017-07-13 09:06关注
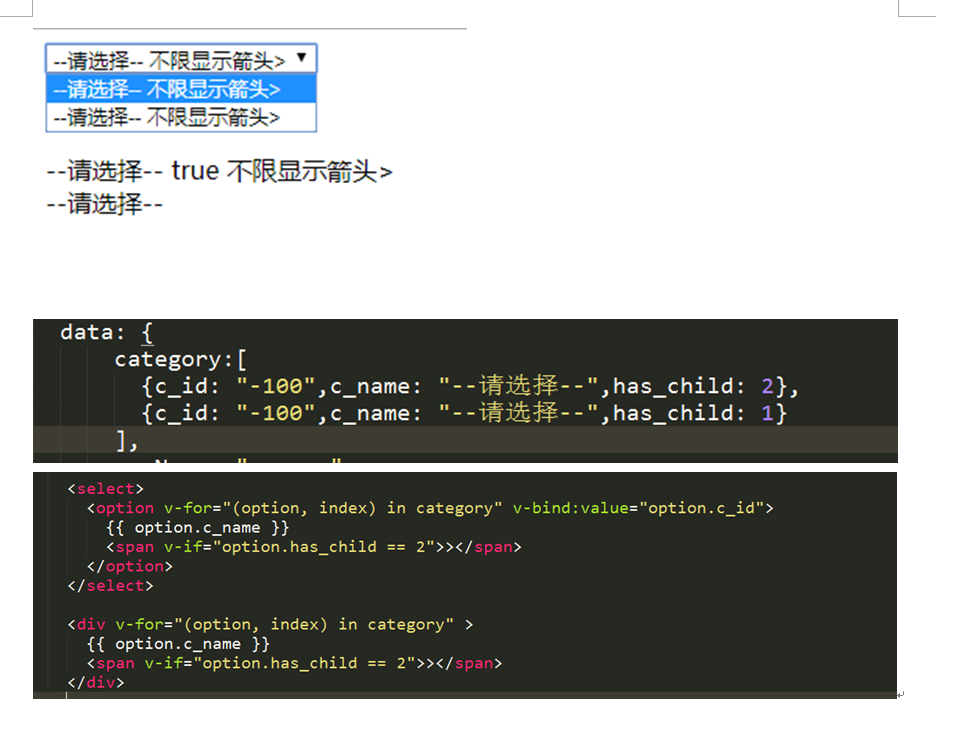
逗比的学长 2017-07-13 09:06关注不是在select 中不能,而是在所有地方都不行。在VUE中,是不支持v-for 里面 写 v-if的,你可以把 v-for 和 v-if 放在同一级,也就是说 你把v-if 放到 《option》中v-for 的前面
<option v-if="option.has_child ==2 " v-for="(otion,index) in category" v-bind:value = "option.c_id"> {{option.c_name}} </option> </select>解决评论 打赏 举报无用 5
悬赏问题
- ¥30 求一段fortran代码用IVF编译运行的结果
- ¥15 深度学习根据CNN网络模型,搭建BP模型并训练MNIST数据集
- ¥15 lammps拉伸应力应变曲线分析
- ¥15 C++ 头文件/宏冲突问题解决
- ¥15 用comsol模拟大气湍流通过底部加热(温度不同)的腔体
- ¥50 安卓adb backup备份子用户应用数据失败
- ¥20 有人能用聚类分析帮我分析一下文本内容嘛
- ¥15 请问Lammps做复合材料拉伸模拟,应力应变曲线问题
- ¥30 python代码,帮调试,帮帮忙吧
- ¥15 #MATLAB仿真#车辆换道路径规划