有一个复选框
话费支付
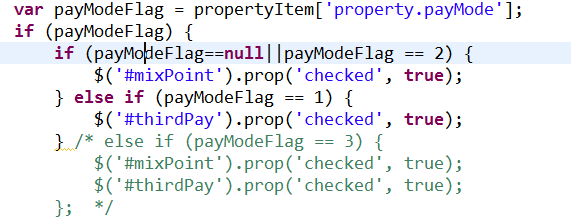
复选框中不用checked.而是要在script函数中做判断 如图:
5条回答 默认 最新
 鹤啸九天-西木 2017-07-08 02:45关注
鹤啸九天-西木 2017-07-08 02:45关注将checked属性放在html标签中,想让哪个默认选中,哪个checkbox的checked就为true(或者checked),由于版本的差距,有的checked的值是true或false,有的checked的值是checked和"",至于是用attr还是prop,需要看jQuery的版本支持哪种,如果版本不同,支持的方法也不一样,有的版本是attr不生效的,有的是prop不生效的。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
